Содержание
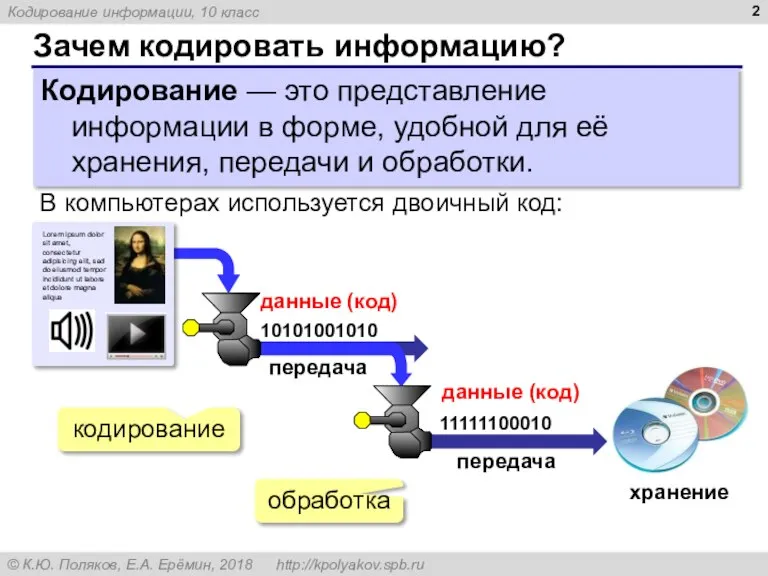
- 2. Зачем кодировать информацию? Кодирование — это представление информации в форме, удобной для её хранения, передачи и
- 3. Кодирование информации § 13. Кодирование текстов
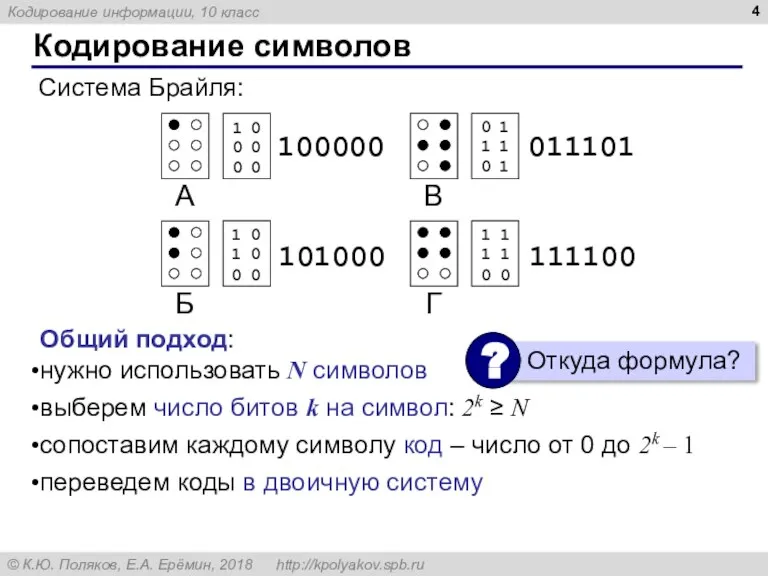
- 4. Кодирование символов 100000 101000 011101 111100 Общий подход: нужно использовать N символов выберем число битов k
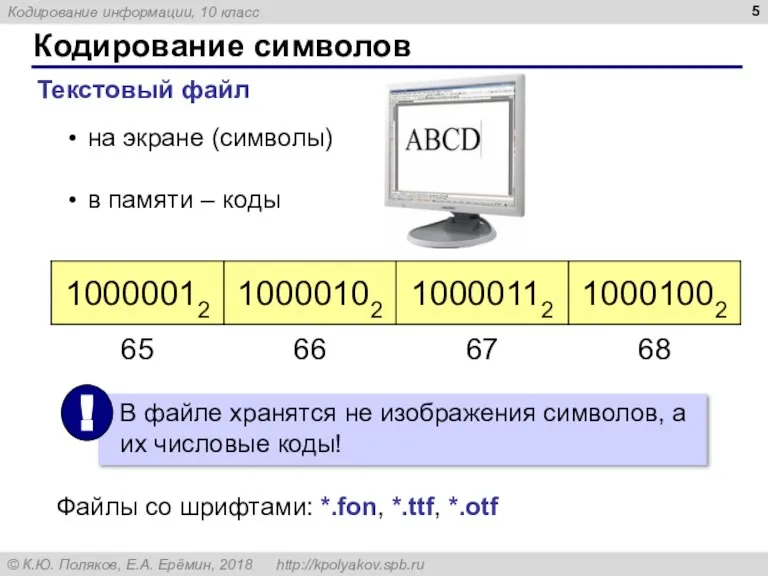
- 5. Кодирование символов Текстовый файл на экране (символы) в памяти – коды Файлы со шрифтами: *.fon, *.ttf,
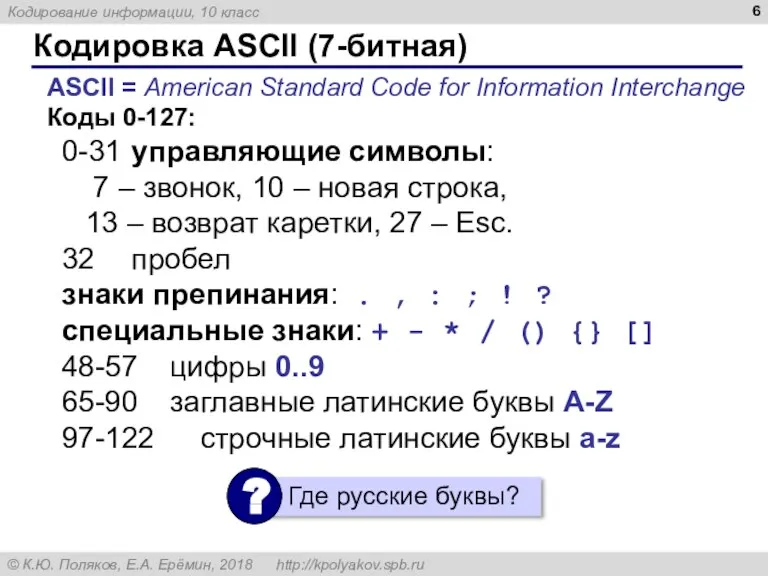
- 6. Кодировка ASCII (7-битная) ASCII = American Standard Code for Information Interchange Коды 0-127: 0-31 управляющие символы:
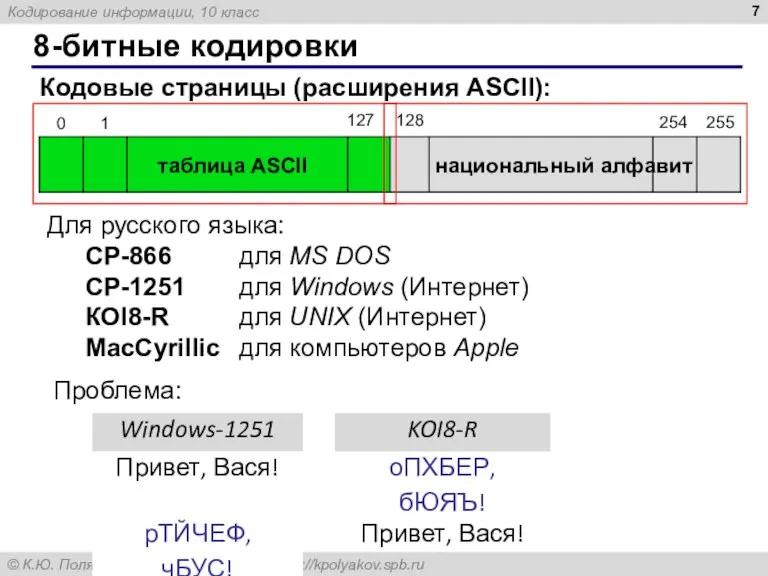
- 7. 8-битные кодировки Кодовые страницы (расширения ASCII): таблица ASCII национальный алфавит Для русского языка: CP-866 для MS
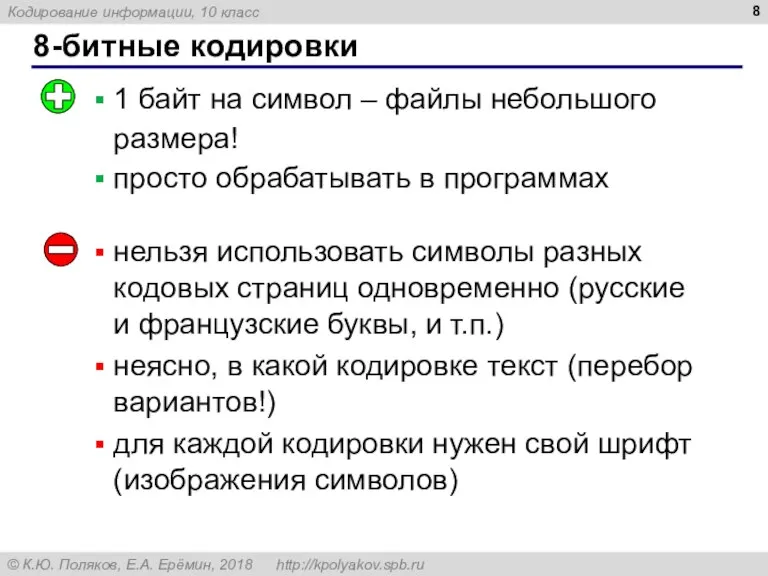
- 8. 8-битные кодировки 1 байт на символ – файлы небольшого размера! просто обрабатывать в программах нельзя использовать
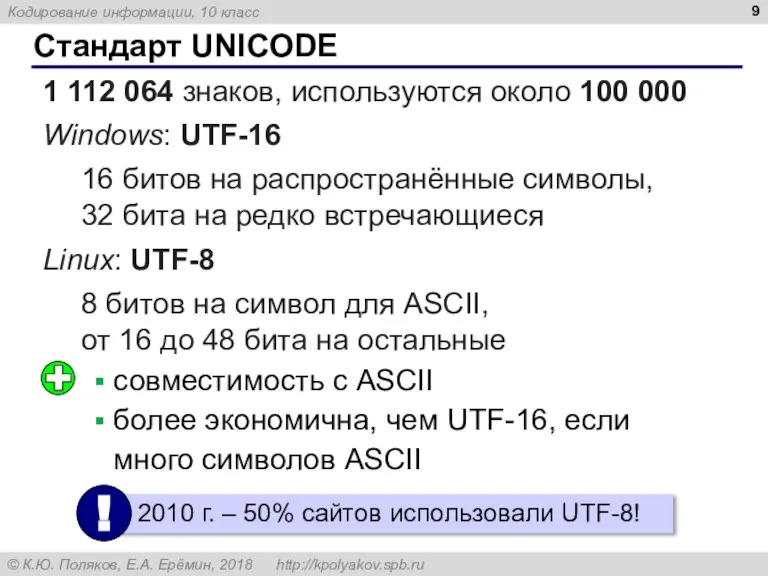
- 9. Стандарт UNICODE 1 112 064 знаков, используются около 100 000 Windows: UTF-16 16 битов на распространённые
- 10. Кодирование информации § 14. Кодирование графической информации
- 11. Растровое кодирование Пиксель – это наименьший элемент рисунка, для которого можно задать свой цвет. дискретизация пиксель
- 12. Растровое кодирование 1A2642FF425A5A7E16
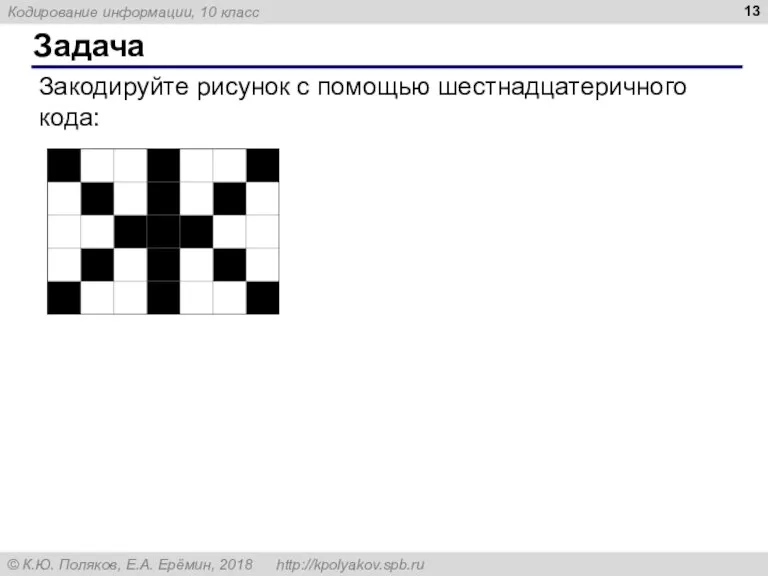
- 13. Задача Закодируйте рисунок с помощью шестнадцатеричного кода:
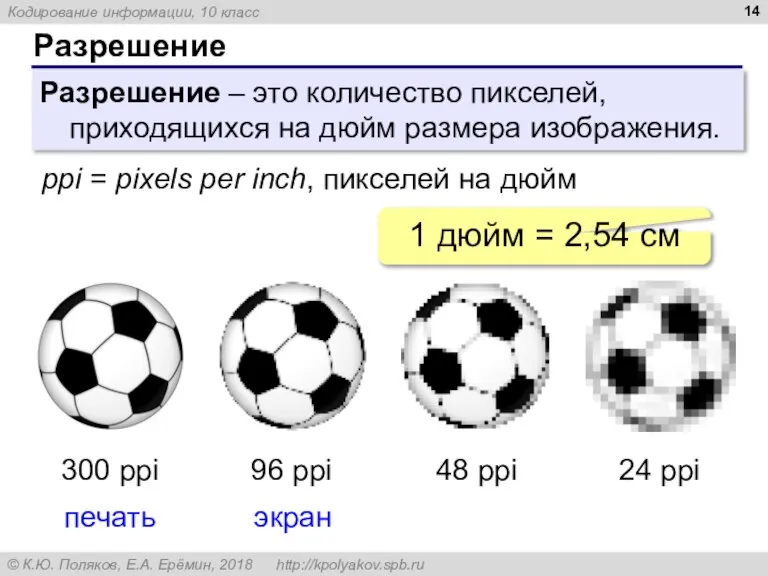
- 14. Разрешение Разрешение – это количество пикселей, приходящихся на дюйм размера изображения. ppi = pixels per inch,
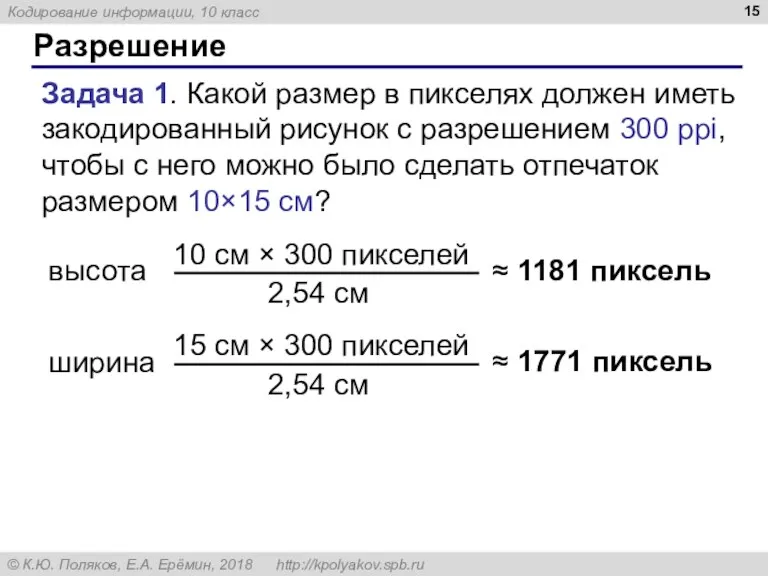
- 15. Разрешение Задача 1. Какой размер в пикселях должен иметь закодированный рисунок с разрешением 300 ppi, чтобы
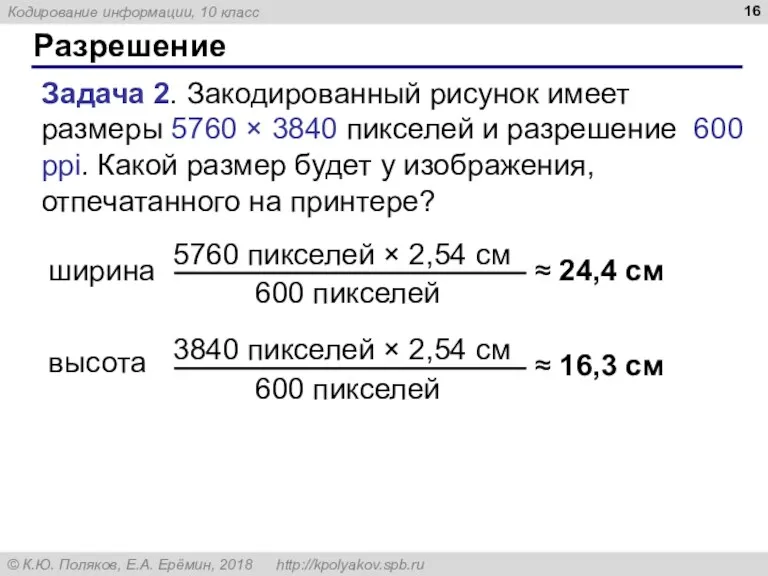
- 16. Разрешение Задача 2. Закодированный рисунок имеет размеры 5760 × 3840 пикселей и разрешение 600 ppi. Какой
- 17. Кодирование цвета
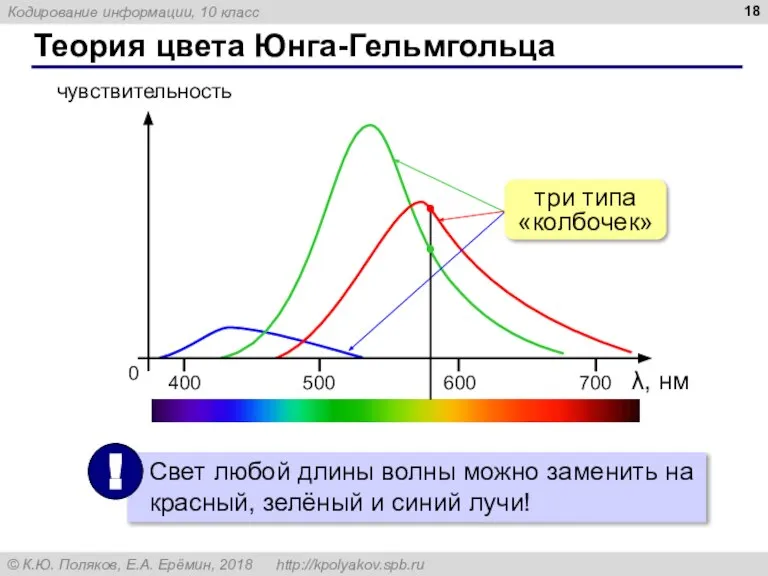
- 18. Теория цвета Юнга-Гельмгольца
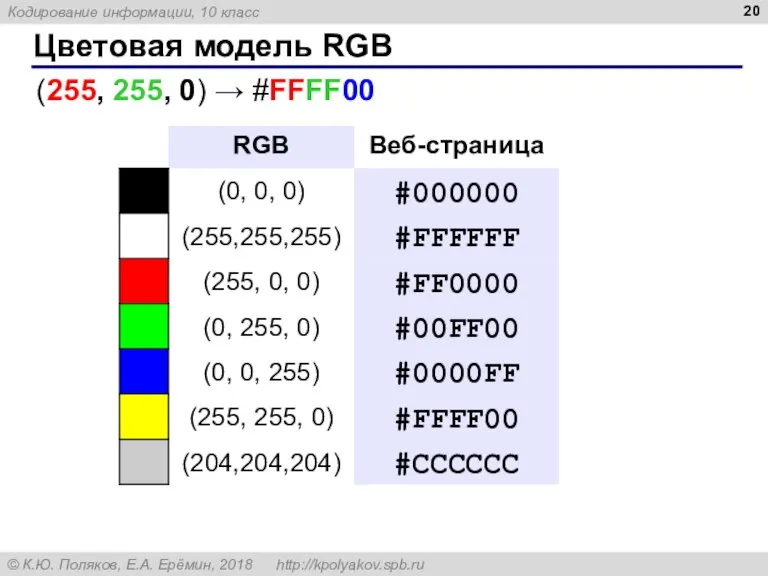
- 19. Цветовая модель RGB (0, 0, 0) (255, 255, 255) (255, 0, 0) (0, 255, 0) (255,
- 20. Цветовая модель RGB (255, 255, 0) → #FFFF00
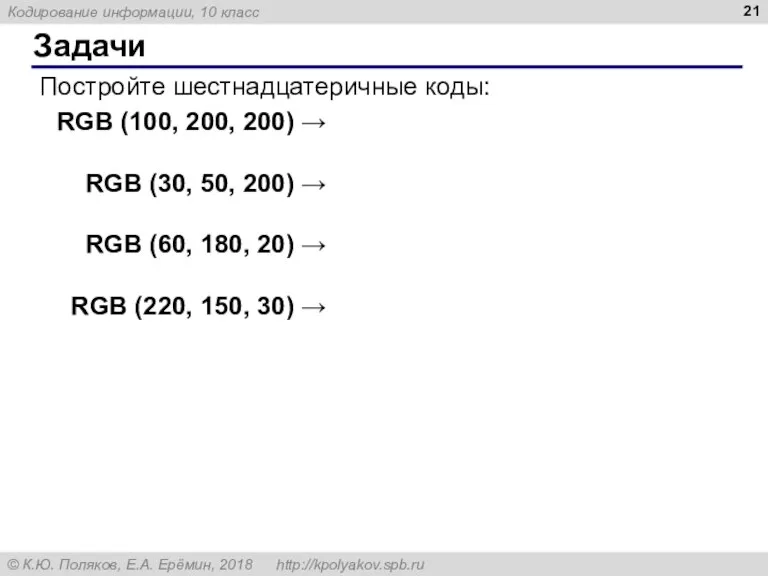
- 21. Задачи Постройте шестнадцатеричные коды: RGB (100, 200, 200) → RGB (30, 50, 200) → RGB (60,
- 22. Глубина цвета R G B: 24 бита = 3 байта R (0..255) 256 = 28 вариантов
- 23. Кодирование с палитрой уменьшить разрешение уменьшить глубину цвета снижается качество Цветовая палитра – это таблица, в
- 24. Кодирование с палитрой Палитра: 2 бита на пиксель 3⋅4 = 12 байтов
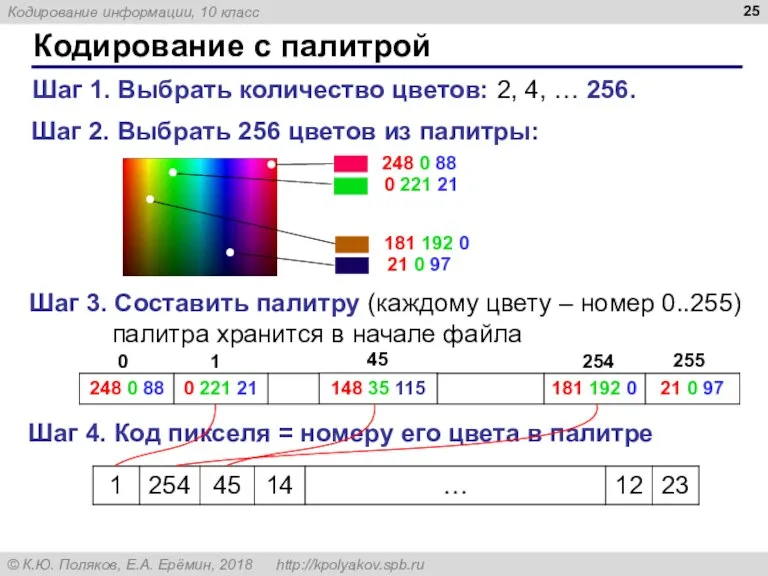
- 25. Кодирование с палитрой Шаг 1. Выбрать количество цветов: 2, 4, … 256. Шаг 2. Выбрать 256
- 26. Кодирование с палитрой Файл с палитрой:
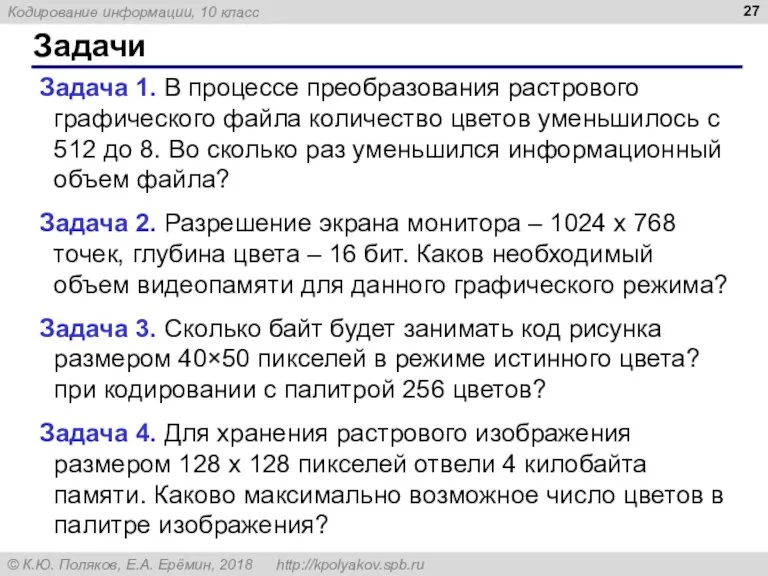
- 27. Задачи Задача 1. В процессе преобразования растрового графического файла количество цветов уменьшилось с 512 до 8.
- 28. Растровые рисунки: форматы файлов
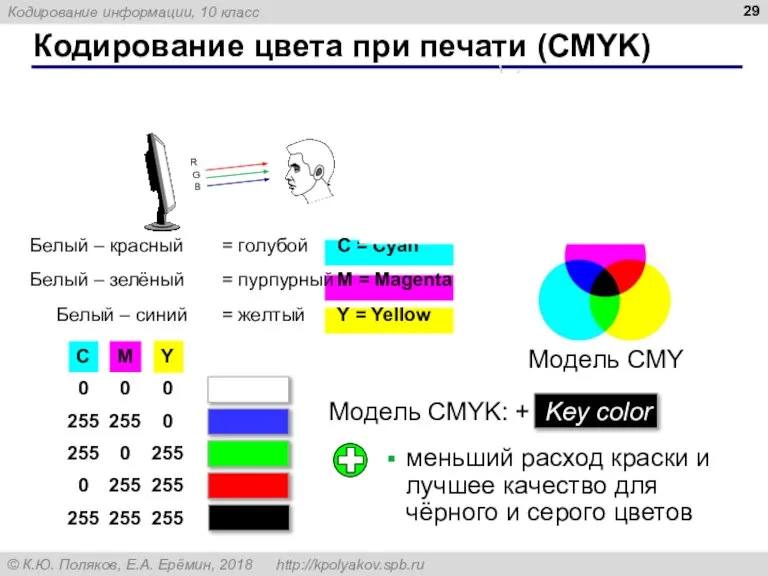
- 29. Кодирование цвета при печати (CMYK) Белый – красный = голубой C = Cyan Белый – зелёный
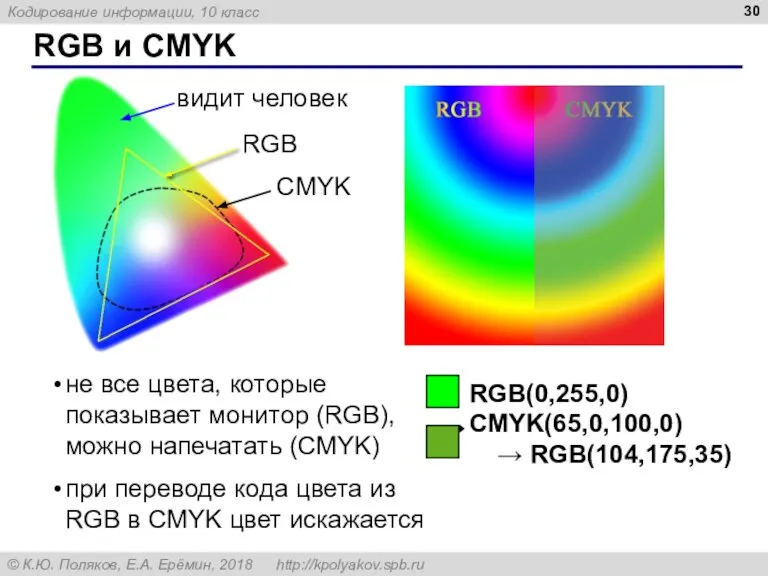
- 30. RGB и CMYK не все цвета, которые показывает монитор (RGB), можно напечатать (CMYK) при переводе кода
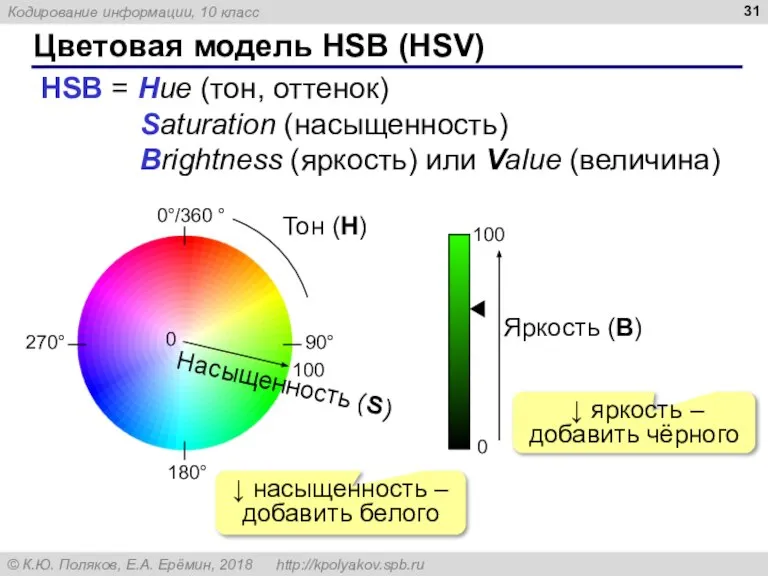
- 31. Цветовая модель HSB (HSV) HSB = Hue (тон, оттенок) Saturation (насыщенность) Brightness (яркость) или Value (величина)
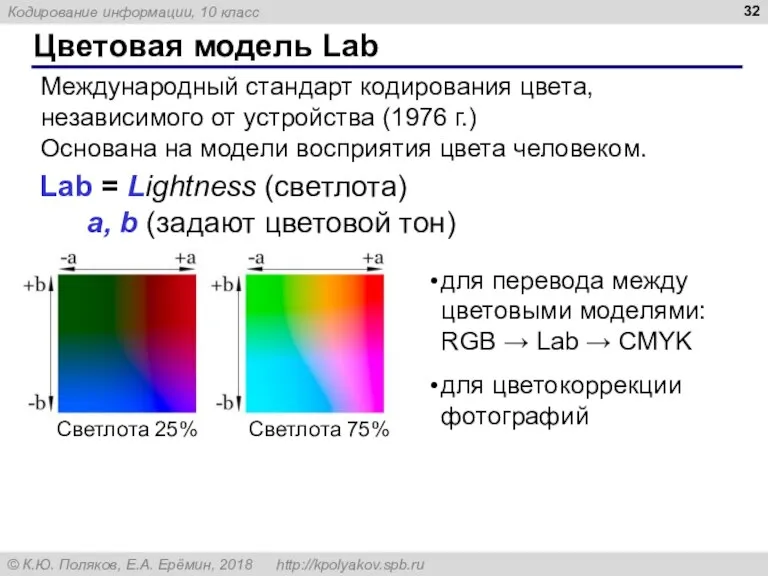
- 32. Цветовая модель Lab Международный стандарт кодирования цвета, независимого от устройства (1976 г.) Основана на модели восприятия
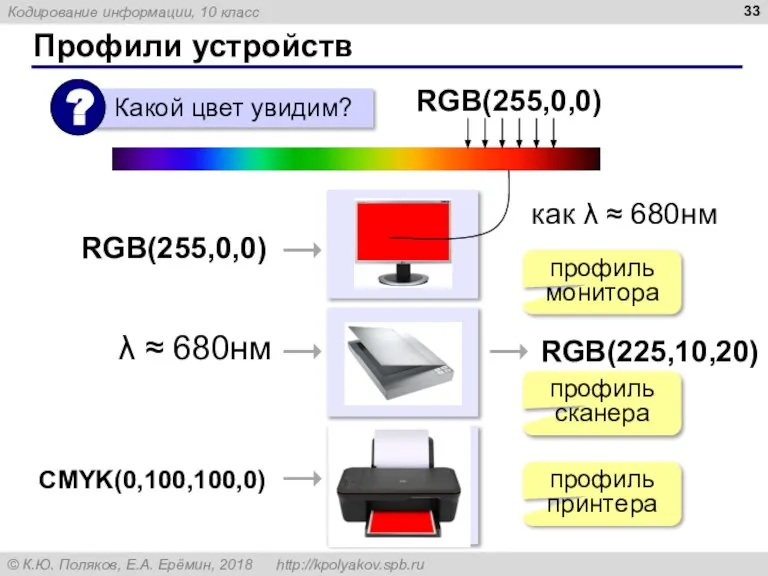
- 33. Профили устройств RGB(255,0,0) RGB(255,0,0) как λ ≈ 680нм λ ≈ 680нм RGB(225,10,20) профиль монитора профиль сканера
- 34. Растровое кодирование: итоги универсальный метод (можно закодировать любое изображение) единственный метод для кодирования и обработки размытых
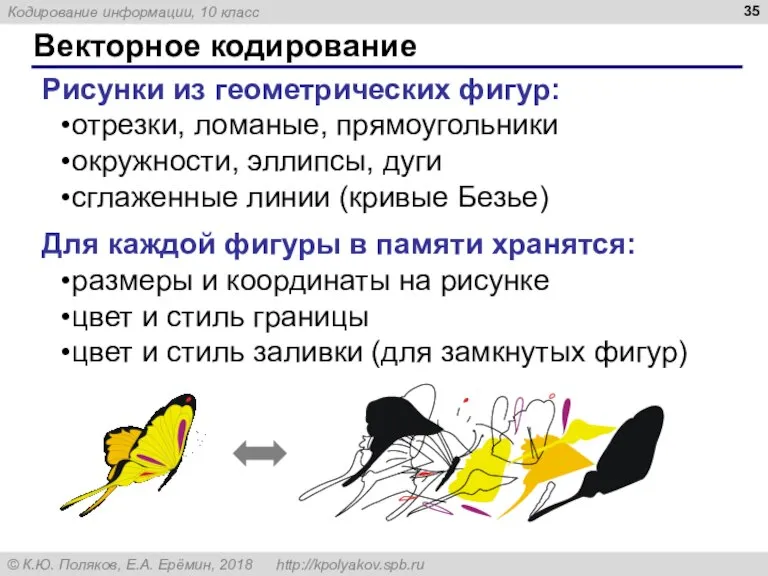
- 35. Векторное кодирование Рисунки из геометрических фигур: отрезки, ломаные, прямоугольники окружности, эллипсы, дуги сглаженные линии (кривые Безье)
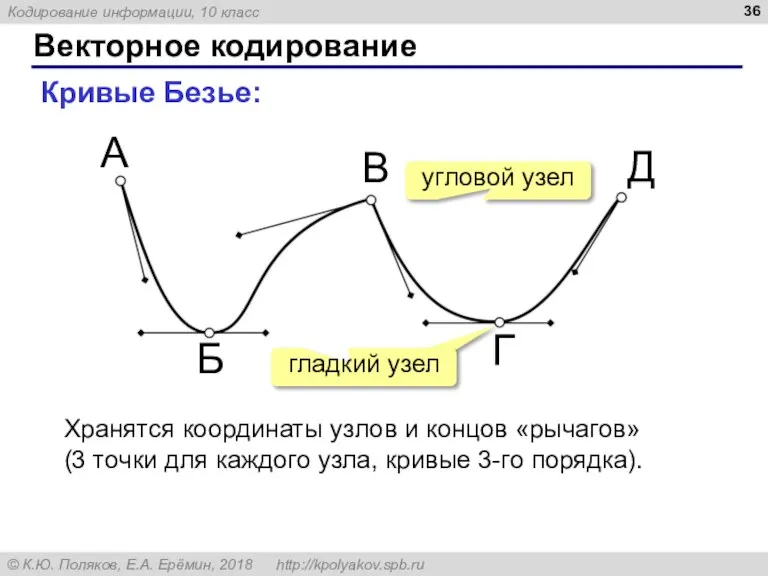
- 36. Векторное кодирование Кривые Безье: Хранятся координаты узлов и концов «рычагов» (3 точки для каждого узла, кривые
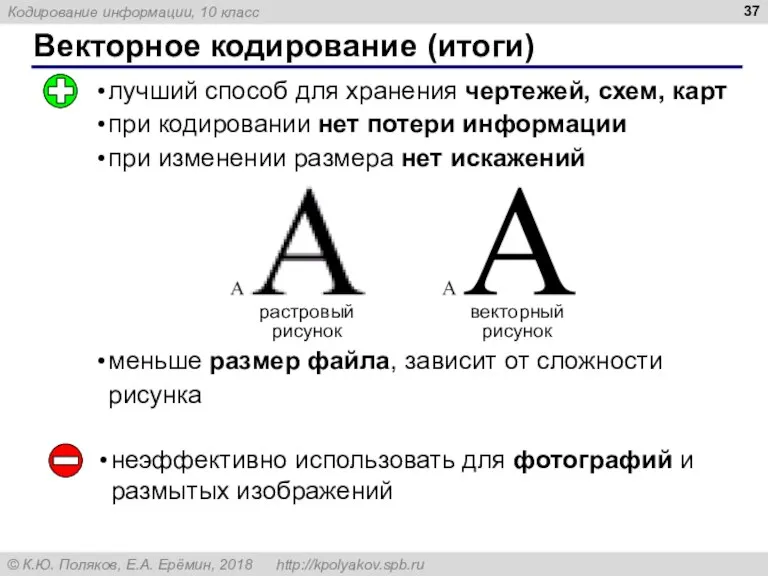
- 37. Векторное кодирование (итоги) лучший способ для хранения чертежей, схем, карт при кодировании нет потери информации при
- 38. Векторное кодирование: форматы файлов WMF (Windows Metafile) EMF (Windows Metafile) CDR (программа CorelDraw) AI (программа Adobe
- 39. Векторные рисунки: SVG x="0" y="10" stroke-width="1" stroke="rgb(0,0,0)" fill="rgb(255,255,255)"/> stroke-width="1" stroke="rgb(0,0,0)" fill="rgb(0,0,255)"/> stroke-width="1" stroke="rgb(0,0,0)" fill="rgb(255,0,0)"/> x2="0" y2="150"
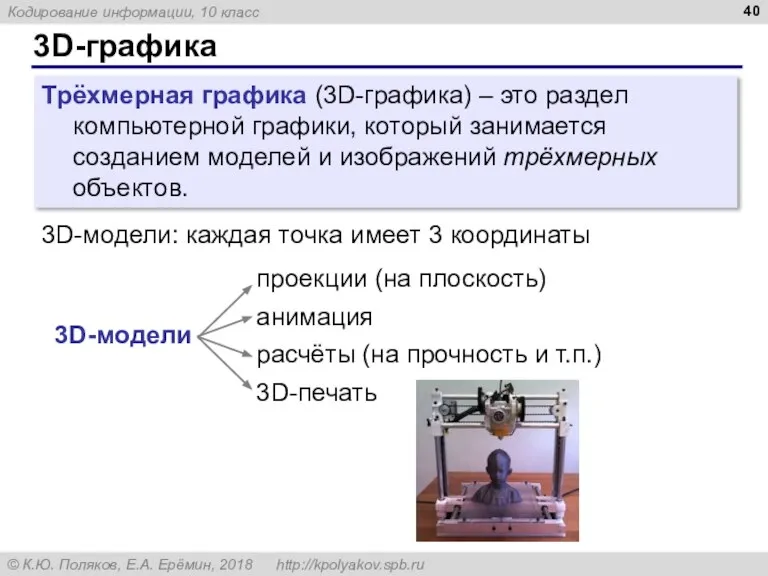
- 40. 3D-графика Трёхмерная графика (3D-графика) – это раздел компьютерной графики, который занимается созданием моделей и изображений трёхмерных
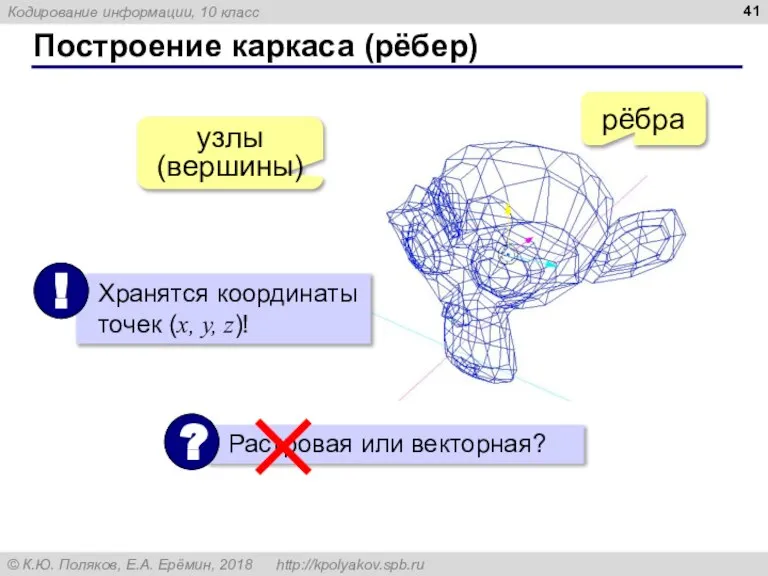
- 41. Построение каркаса (рёбер) узлы (вершины) рёбра
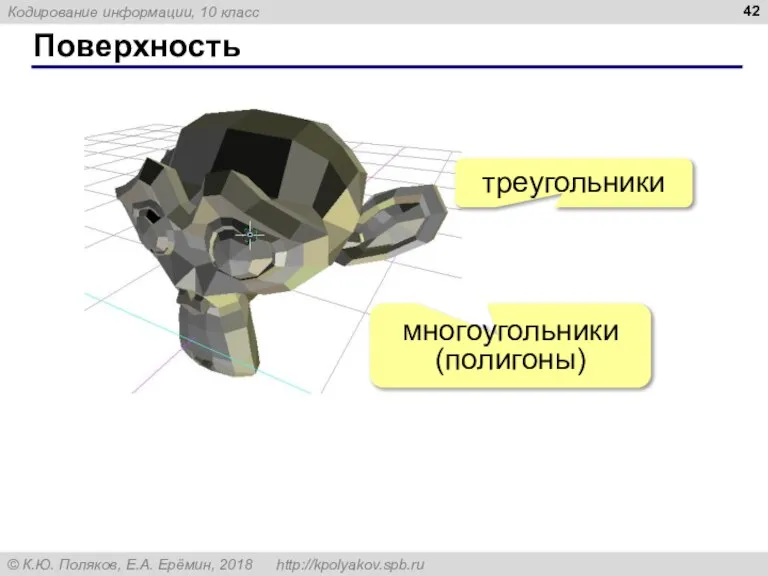
- 42. Поверхность треугольники многоугольники (полигоны)
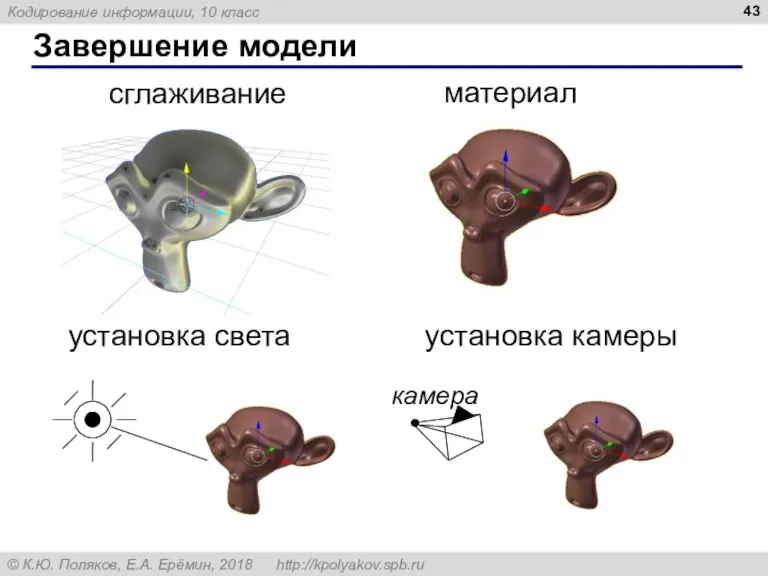
- 43. Завершение модели сглаживание материал установка света установка камеры
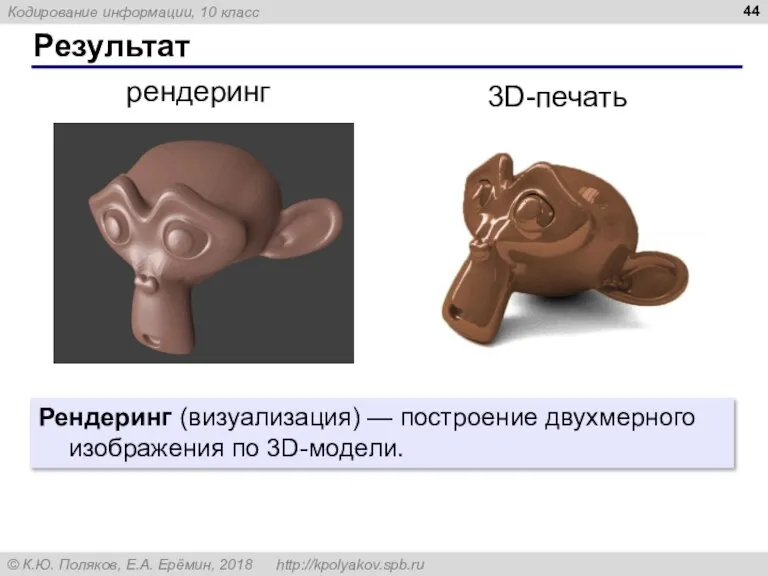
- 44. Результат рендеринг Рендеринг (визуализация) — построение двухмерного изображения по 3D-модели. 3D-печать
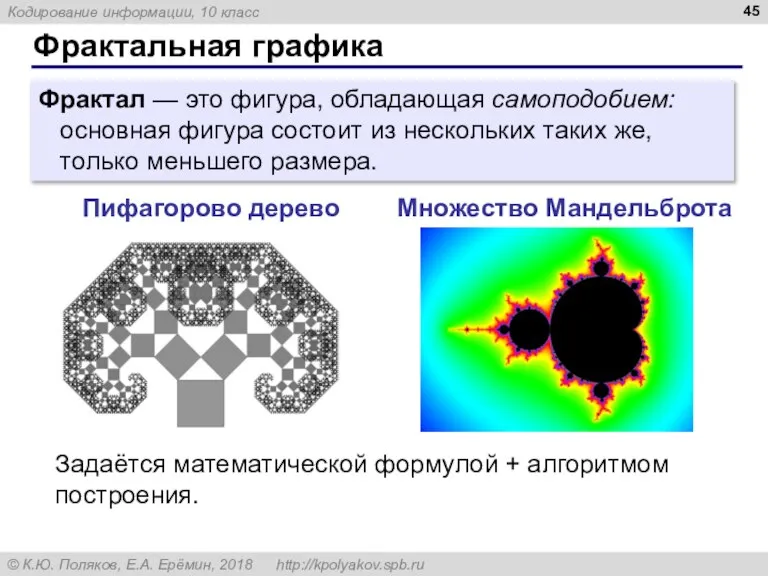
- 45. Фрактальная графика Фрактал — это фигура, обладающая самоподобием: основная фигура состоит из нескольких таких же, только
- 46. Кодирование информации § 15. Кодирование звуковой и видеоинформации
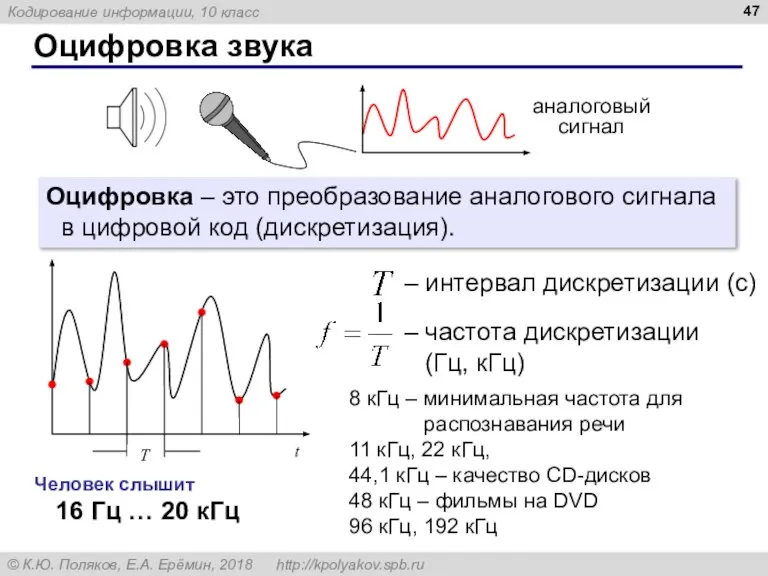
- 47. Оцифровка звука Оцифровка – это преобразование аналогового сигнала в цифровой код (дискретизация). – интервал дискретизации (с)
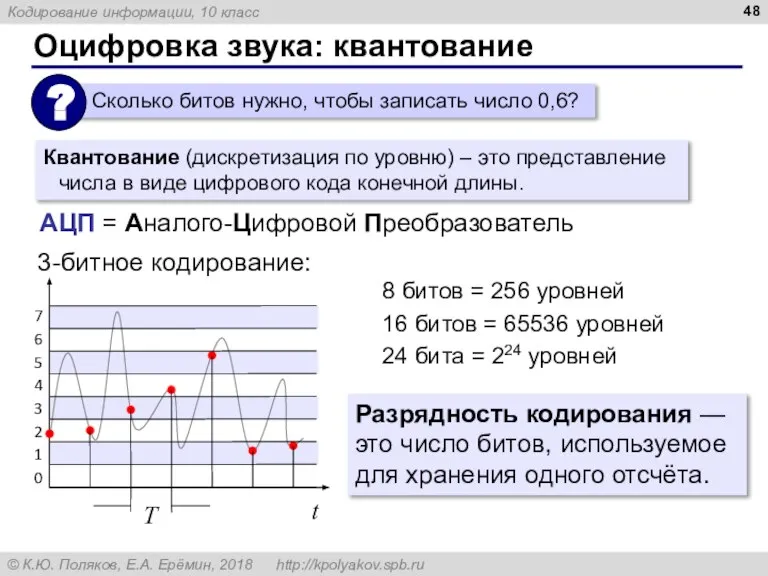
- 48. Оцифровка звука: квантование 3-битное кодирование: 8 битов = 256 уровней 16 битов = 65536 уровней 24
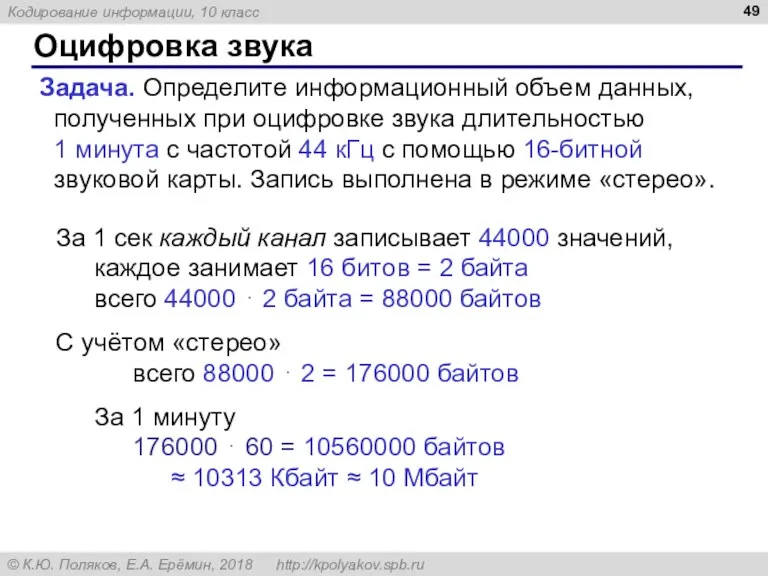
- 49. Оцифровка звука Задача. Определите информационный объем данных, полученных при оцифровке звука длительностью 1 минута с частотой
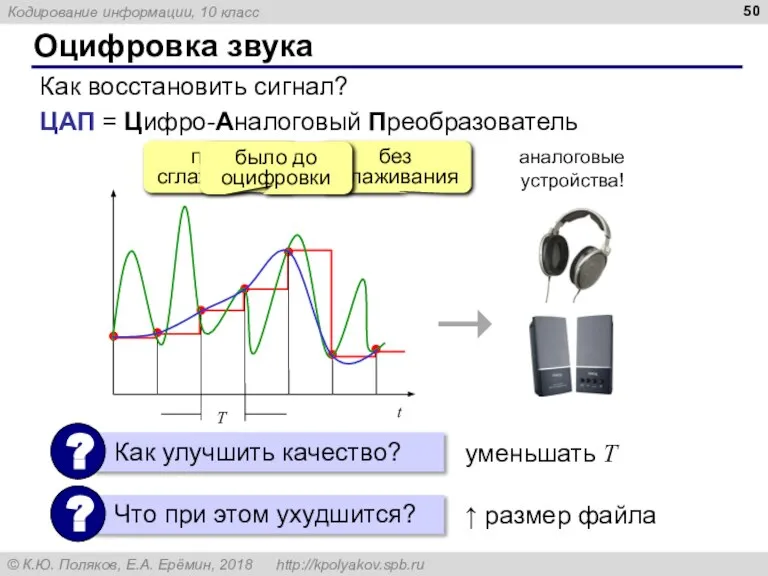
- 50. Оцифровка звука Как восстановить сигнал? без сглаживания после сглаживания уменьшать T ↑ размер файла аналоговые устройства!
- 51. Оцифровка – итог можно закодировать любой звук (в т.ч. голос, свист, шорох, …) есть потеря информации
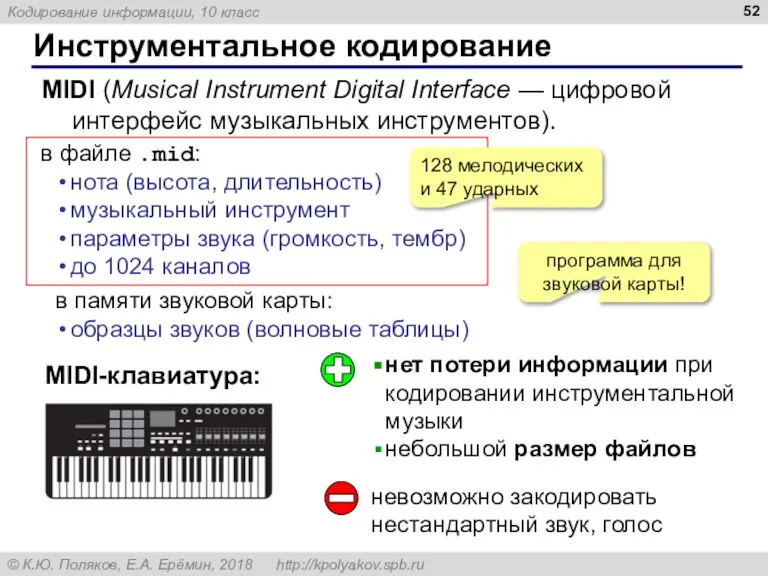
- 52. Инструментальное кодирование MIDI (Musical Instrument Digital Interface — цифровой интерфейс музыкальных инструментов). в файле .mid: нота
- 53. Трекерная музыка В файле (модуле): образцы звуков (сэмплы) нотная запись, трек (track) – дорожка музыкальный инструмент
- 54. Кодирование видео Синхронность! изображения: ≥ 25 кадров в секунду PAL: 720×576, 24 бита за 1 с:
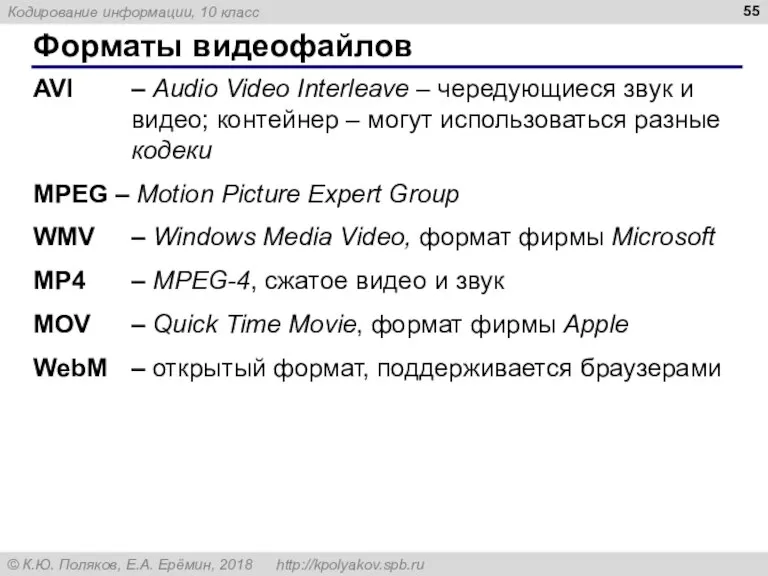
- 55. Форматы видеофайлов AVI – Audio Video Interleave – чередующиеся звук и видео; контейнер – могут использоваться
- 56. Конец фильма ПОЛЯКОВ Константин Юрьевич д.т.н., учитель информатики ГБОУ СОШ № 163, г. Санкт-Петербург [email protected] ЕРЕМИН
- 58. Скачать презентацию






















































 Классификация электронных систем
Классификация электронных систем Конфігурація комп’ютера
Конфігурація комп’ютера Ардуино
Ардуино Топливный калькулятор
Топливный калькулятор Основные алгоритмические конструкции
Основные алгоритмические конструкции Themify Yuntsevich
Themify Yuntsevich Алгоритмизация, как условие автоматизации
Алгоритмизация, как условие автоматизации Переход от процедурного подхода к объектно-ориентированному
Переход от процедурного подхода к объектно-ориентированному Общая характеристика сектора НИОКР. Стимулы к инвестированию в исследования и разработки
Общая характеристика сектора НИОКР. Стимулы к инвестированию в исследования и разработки Электронные таблицы. 9 класс
Электронные таблицы. 9 класс Web-конструирование. Инструменты создания HTML-сайтов. Текстовый редактор
Web-конструирование. Инструменты создания HTML-сайтов. Текстовый редактор Release readiness metrics
Release readiness metrics Розробка та дослідження узагальненої моделі оптимального розвитку виробничих систем на базі методології оптимального агрегування
Розробка та дослідження узагальненої моделі оптимального розвитку виробничих систем на базі методології оптимального агрегування Интернет в жизни старшеклассников: за и против
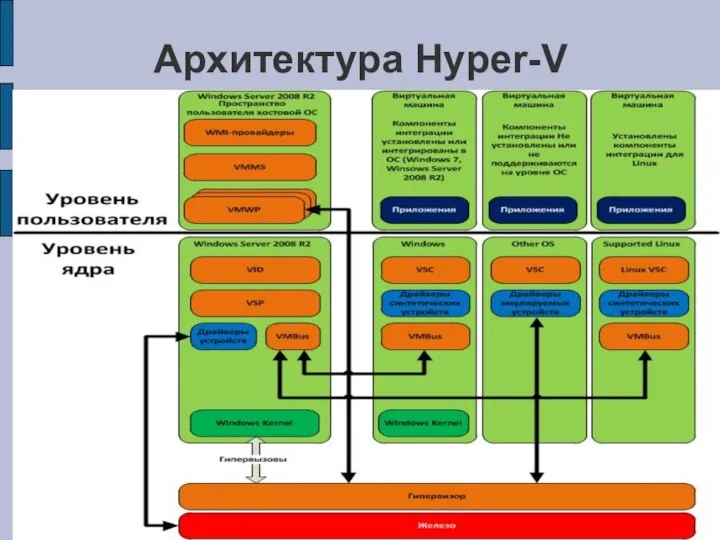
Интернет в жизни старшеклассников: за и против Архитектура Hyper-V
Архитектура Hyper-V Информационная безопасность
Информационная безопасность Неоднозначные грамматики. Способы устранения неоднозначности
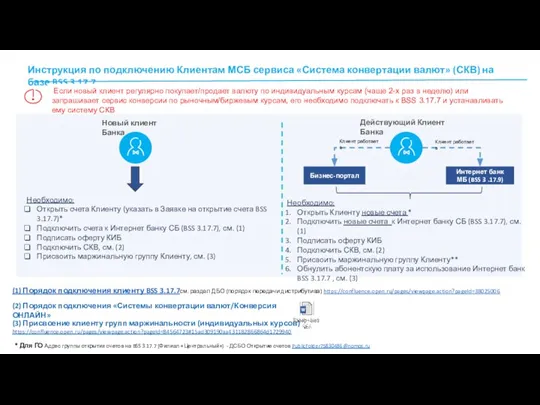
Неоднозначные грамматики. Способы устранения неоднозначности Инструкция по подключению Клиентам МСБ сервиса Система конвертации валют (СКВ) на базе BSS 3.17.7
Инструкция по подключению Клиентам МСБ сервиса Система конвертации валют (СКВ) на базе BSS 3.17.7 Инструкция по работе в Microsoft Teams
Инструкция по работе в Microsoft Teams Торговые элементы. Штрих-коды. Этикетки
Торговые элементы. Штрих-коды. Этикетки transportnye_seti
transportnye_seti Lineage 2 - многопользовательская ролевая онлайн-игра для платформы Microsoft Windows
Lineage 2 - многопользовательская ролевая онлайн-игра для платформы Microsoft Windows Сетевые адреса
Сетевые адреса Game Cutie Jump
Game Cutie Jump Проблема идентификации пользователей сети Интернет
Проблема идентификации пользователей сети Интернет Моя информационная культура
Моя информационная культура Создание эффективной презентации
Создание эффективной презентации Многоуровневый список. 10 класс
Многоуровневый список. 10 класс