Слайд 2Бегущая строка
- текст, помещенный внутри данного тега становится бегущей строкой
Атрибуты

marquee
Bgcolor – цвет фона бещей строки,
height - высота строки,
width - ширина строки,
Слайд 3Бегущая строка
hspace – расстояние между текстом и бегущей строкой по горизонтали,
vspace –

расстояние между текстом и бегущей строкой по вертикали,
align – выравнивание.
Слайд 4Бегущая строка
loop - задает сколько раз прокрутится строка,
Direction - задает направление

движения бегущей строки - direction="left" (right, up, down) - движение влево (вправо, вверх, вниз).



 Проект урока по информатике в 11 классе.
Проект урока по информатике в 11 классе. Разработка и проектное обоснование автоматизированной информационной системы для МДК Обработка отраслевой информации ГБПОУ БППК
Разработка и проектное обоснование автоматизированной информационной системы для МДК Обработка отраслевой информации ГБПОУ БППК Область видимости переменных
Область видимости переменных Работа с графикой
Работа с графикой Сегодня мы окунёмся в Майнкрафт
Сегодня мы окунёмся в Майнкрафт Правила охраны труда и гигиены работы на компьютере
Правила охраны труда и гигиены работы на компьютере Лекция №1 СППвПД 2020
Лекция №1 СППвПД 2020 Безопасность личного пространства (соцсети)
Безопасность личного пространства (соцсети) Профессии будущего человек vs искусственный интеллект
Профессии будущего человек vs искусственный интеллект Визуальный тур по гуманироной педагогической академии. 3D моделирование и его применение
Визуальный тур по гуманироной педагогической академии. 3D моделирование и его применение Интернет – площадка Агрохолл
Интернет – площадка Агрохолл Покажи свои эмоджи. Раунд 2
Покажи свои эмоджи. Раунд 2 Осуществление интеграции программных модулей
Осуществление интеграции программных модулей Основы программирования. Лабораторная работа №10
Основы программирования. Лабораторная работа №10 Циклы Pascal
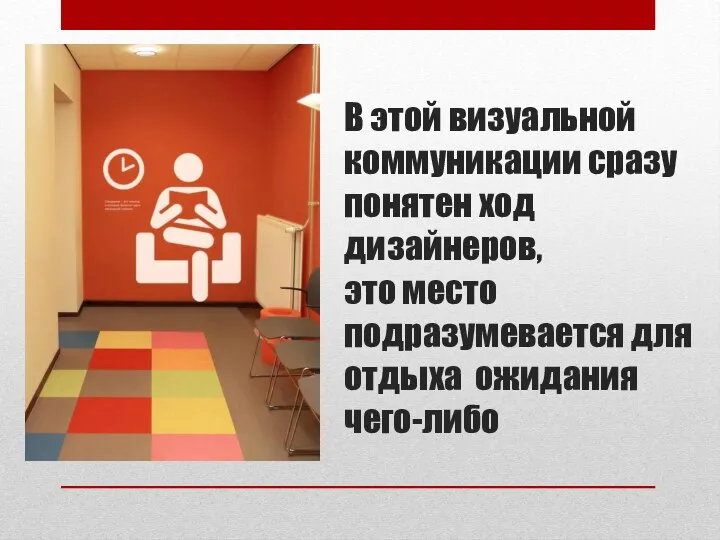
Циклы Pascal Визуальные коммуникации
Визуальные коммуникации Измерение информации. Алфавитный подход к измерению информации
Измерение информации. Алфавитный подход к измерению информации Metasploit Framework. Системы обнаружения вторжений (СОВ) IDS/IPS. Тестирование на проникновение
Metasploit Framework. Системы обнаружения вторжений (СОВ) IDS/IPS. Тестирование на проникновение Имитационное моделирование бизнес процессов
Имитационное моделирование бизнес процессов Что такое XML
Что такое XML Проект: Школьная газета Лицейские будни
Проект: Школьная газета Лицейские будни Сервопривод
Сервопривод Одномерные массивы целых чисел. Описание, заполнение, вывод массива
Одномерные массивы целых чисел. Описание, заполнение, вывод массива NURBS и симуляции
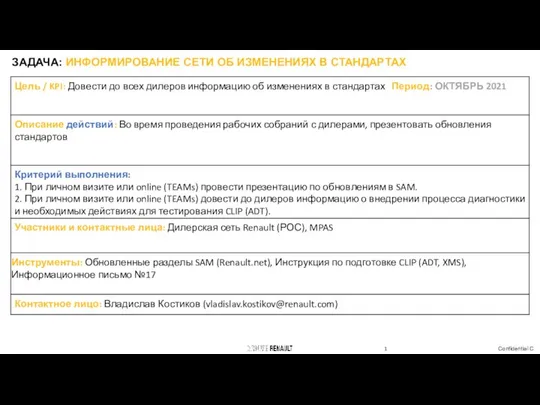
NURBS и симуляции Информирование сети об изменениях в стандартах
Информирование сети об изменениях в стандартах 7-1_Введение
7-1_Введение Презентация на тему Компьютерные вирусы (8 класс)
Презентация на тему Компьютерные вирусы (8 класс)  Слияние документов
Слияние документов