Содержание
- 2. CSS — Cascading Styles Sheet Каскадные таблицы стилей (CSS) используется для задания внешнего вида элементов HTML
- 3. Хокон Виум Ли Учёный, специалист в области информатики, предложивший каскадные таблицы стилей (CSS). В англоязычных текстах
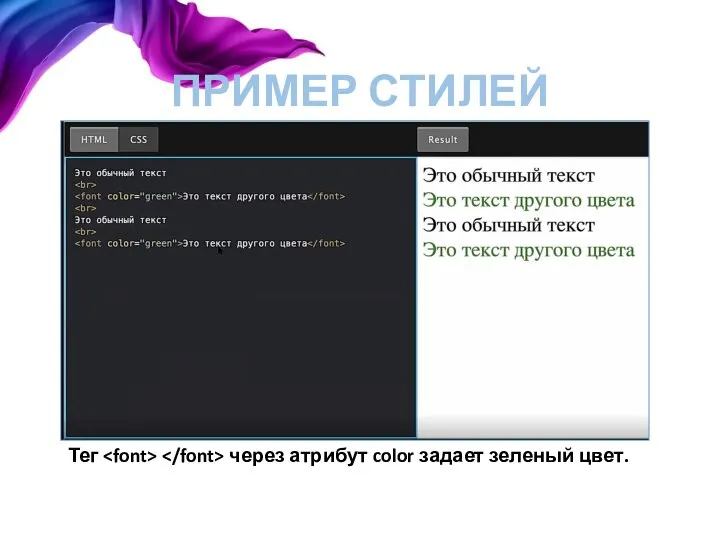
- 4. ПРИМЕР СТИЛЕЙ Тег через атрибут color задает зеленый цвет.
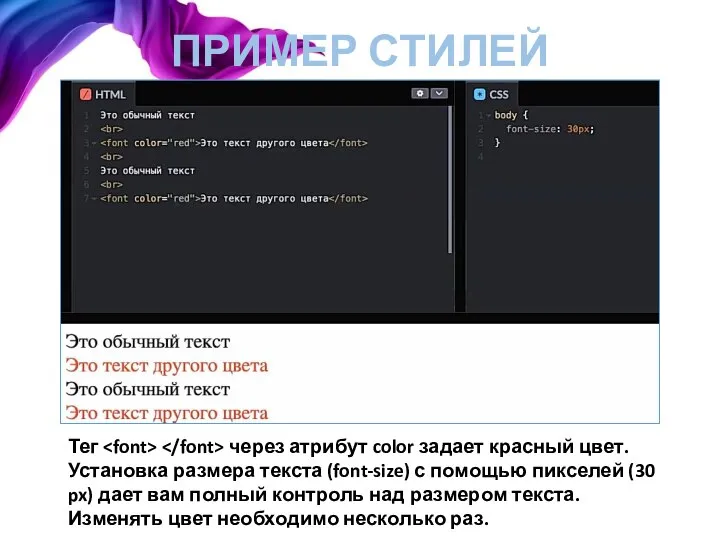
- 5. ПРИМЕР СТИЛЕЙ Тег через атрибут color задает красный цвет. Установка размера текста (font-size) с помощью пикселей
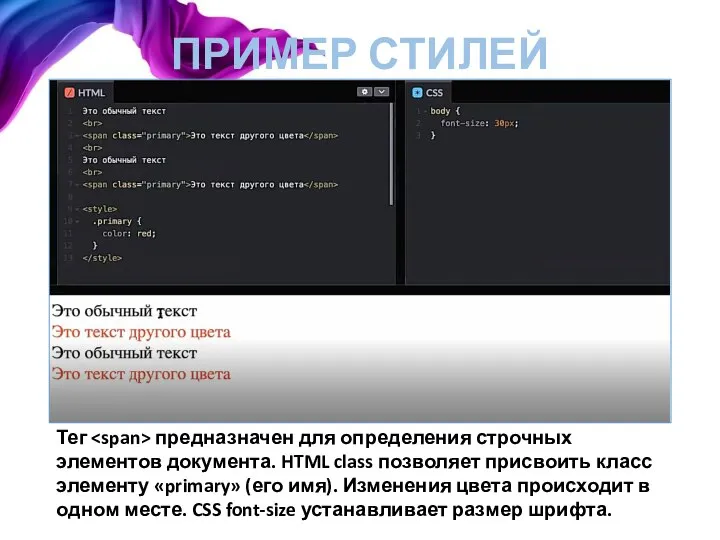
- 6. ПРИМЕР СТИЛЕЙ Тег предназначен для определения строчных элементов документа. HTML class позволяет присвоить класс элементу «primary»
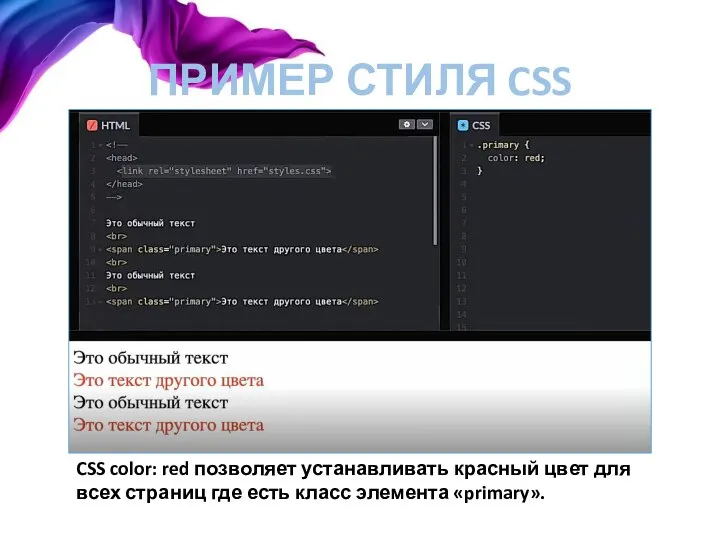
- 7. ПРИМЕР СТИЛЯ CSS CSS color: red позволяет устанавливать красный цвет для всех страниц где есть класс
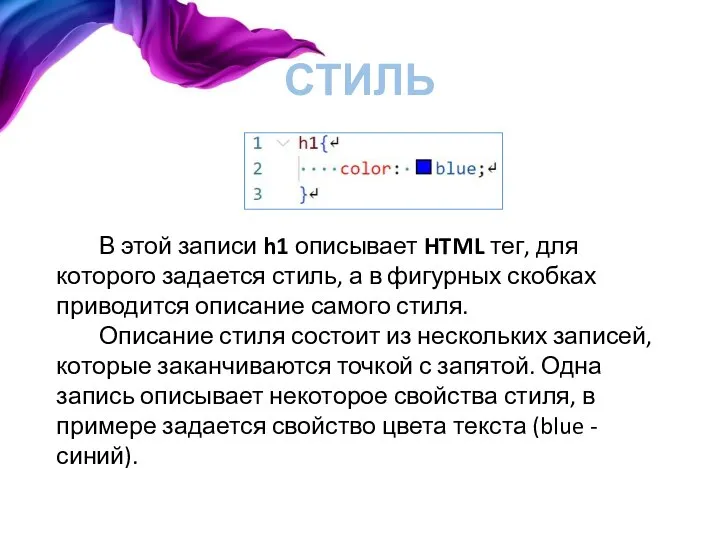
- 8. СТИЛЬ В этой записи h1 описывает HTML тег, для которого задается стиль, а в фигурных скобках
- 9. РАЗДЕЛЕНИЕ СТРУКТУРЫ И ВНЕШНЕГО ВИДА
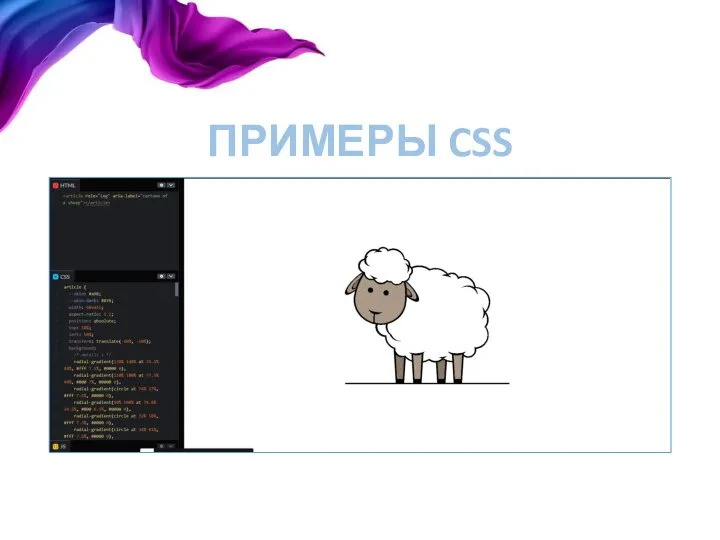
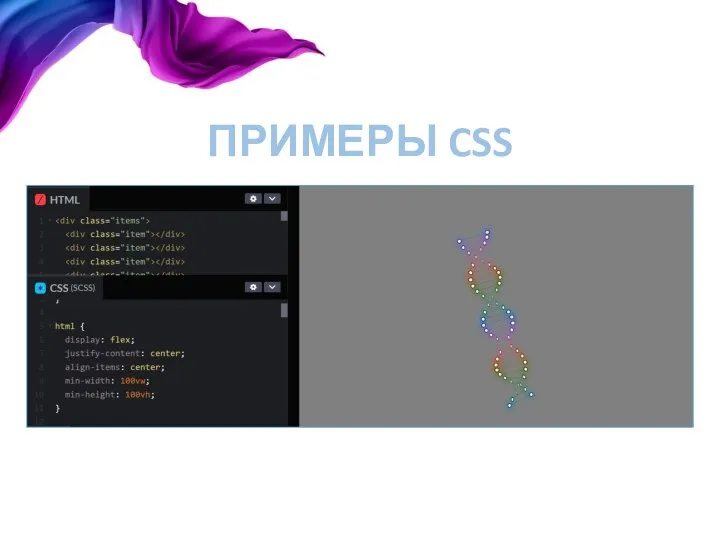
- 10. ПРИМЕРЫ CSS
- 11. ПРИМЕРЫ CSS
- 12. ПРИМЕРЫ CSS
- 13. ПРИМЕРЫ CSS
- 14. ПРИМЕРЫ CSS
- 15. ПРИМЕРЫ CSS
- 16. ПРЕИМУЩЕСТВА CSS Простота последующего изменения дизайна, изменяя css файл. Несколько дизайнов страницы с одним и тем
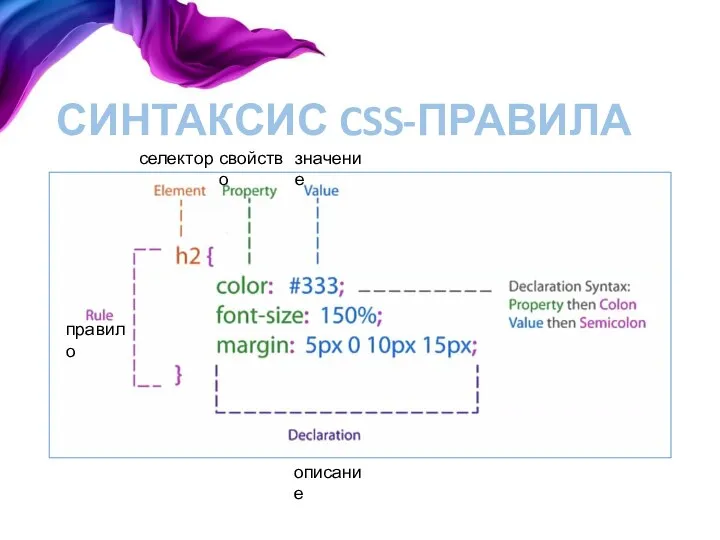
- 17. СИНТАКСИС CSS-ПРАВИЛА селектор свойство значение правило описание
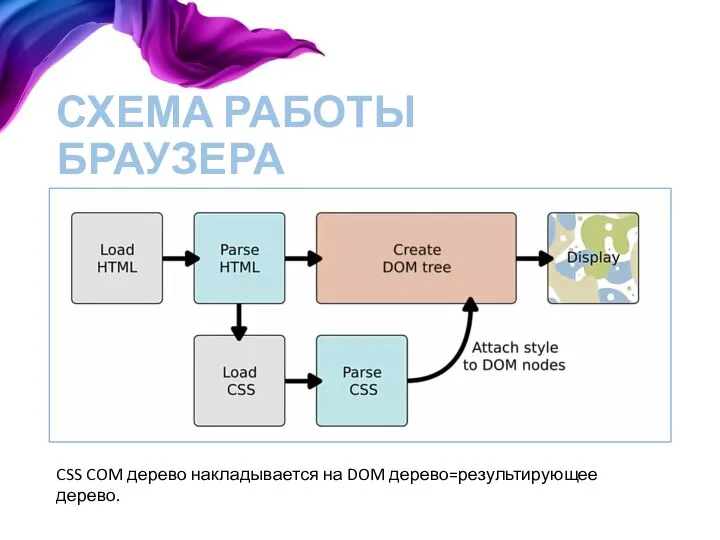
- 18. СХЕМА РАБОТЫ БРАУЗЕРА CSS COM дерево накладывается на DOM дерево=результирующее дерево.
- 19. ТИПЫ СЕЛЕКТОРОВ Базовые селекторы. Комбинаторы. Псевдоклассы. Псевдоэлементы.
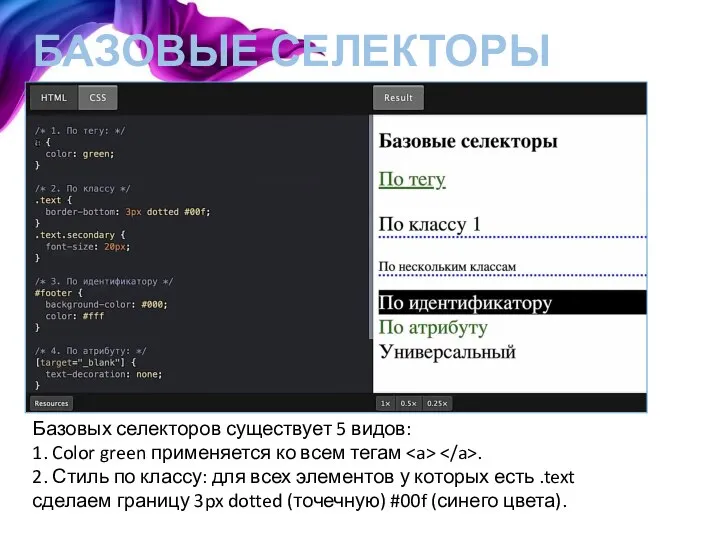
- 20. БАЗОВЫЕ СЕЛЕКТОРЫ Базовых селекторов существует 5 видов: 1. Color green применяется ко всем тегам . 2.
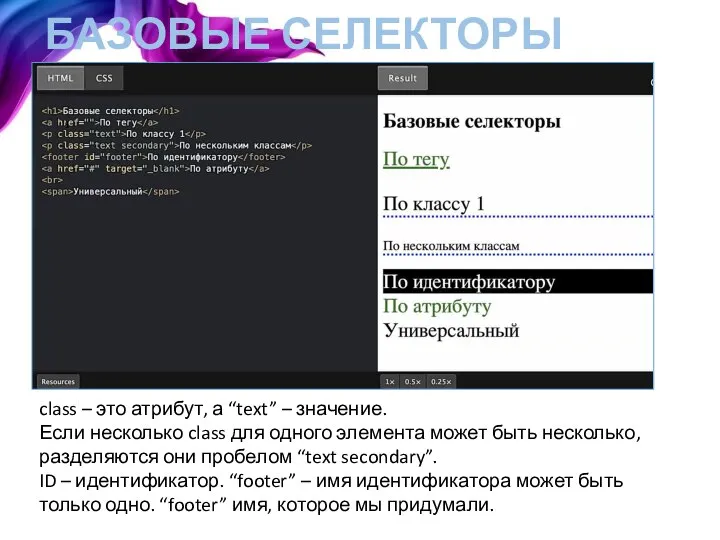
- 21. БАЗОВЫЕ СЕЛЕКТОРЫ class – это атрибут, а “text” – значение. Если несколько class для одного элемента
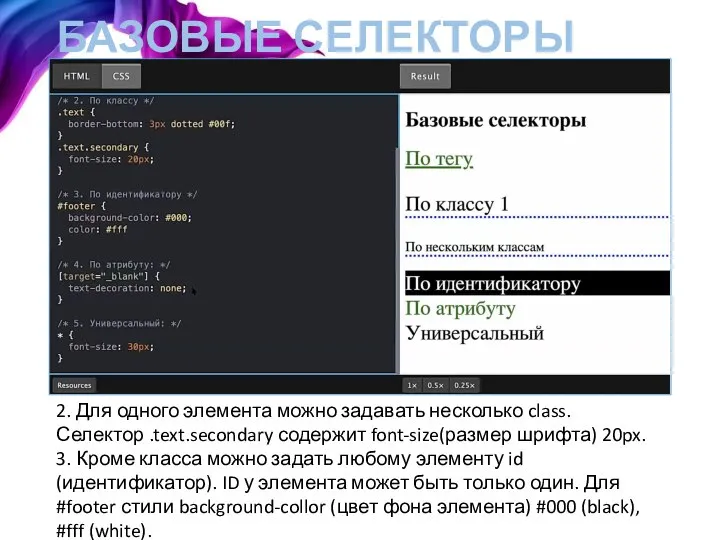
- 22. БАЗОВЫЕ СЕЛЕКТОРЫ 2. Для одного элемента можно задавать несколько class. Селектор .text.secondary содержит font-size(размер шрифта) 20px.
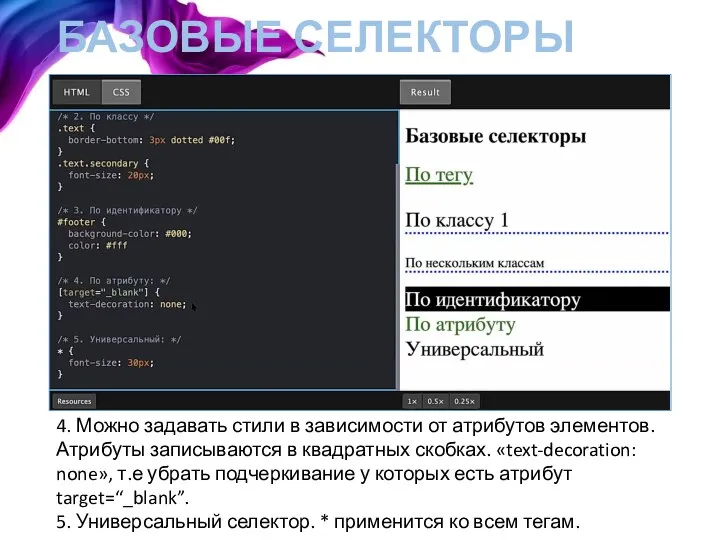
- 23. БАЗОВЫЕ СЕЛЕКТОРЫ 4. Можно задавать стили в зависимости от атрибутов элементов. Атрибуты записываются в квадратных скобках.
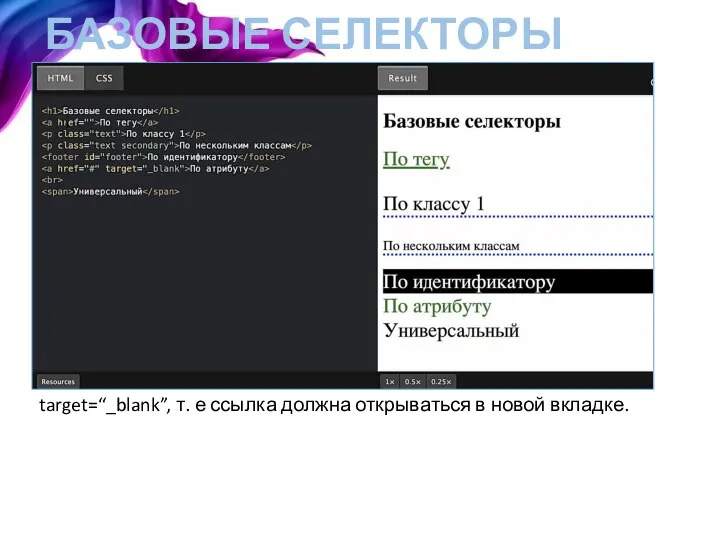
- 24. БАЗОВЫЕ СЕЛЕКТОРЫ target=“_blank”, т. е ссылка должна открываться в новой вкладке.
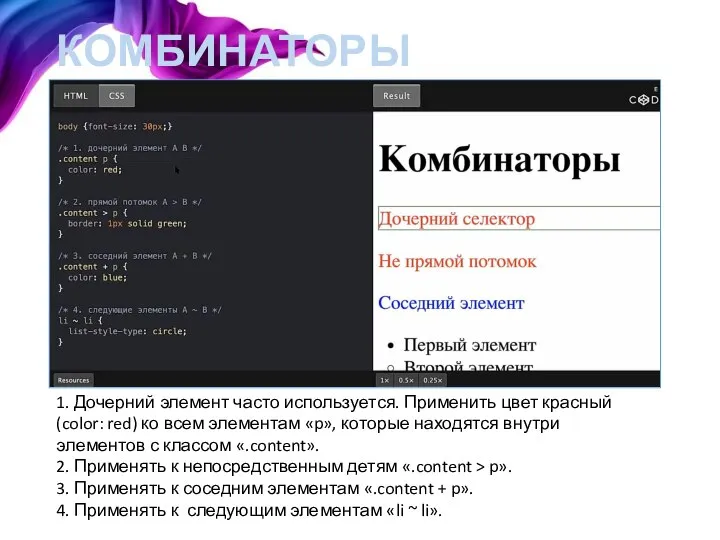
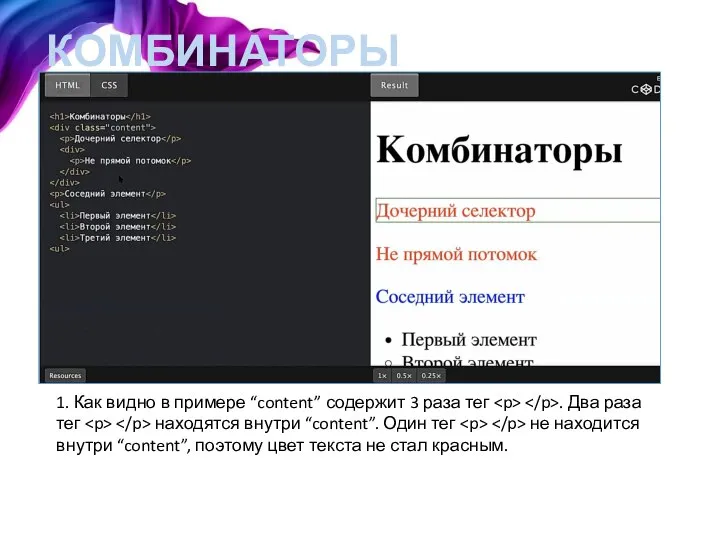
- 25. КОМБИНАТОРЫ 1. Дочерний элемент часто используется. Применить цвет красный (color: red) ко всем элементам «p», которые
- 26. КОМБИНАТОРЫ 1. Как видно в примере “content” содержит 3 раза тег . Два раза тег находятся
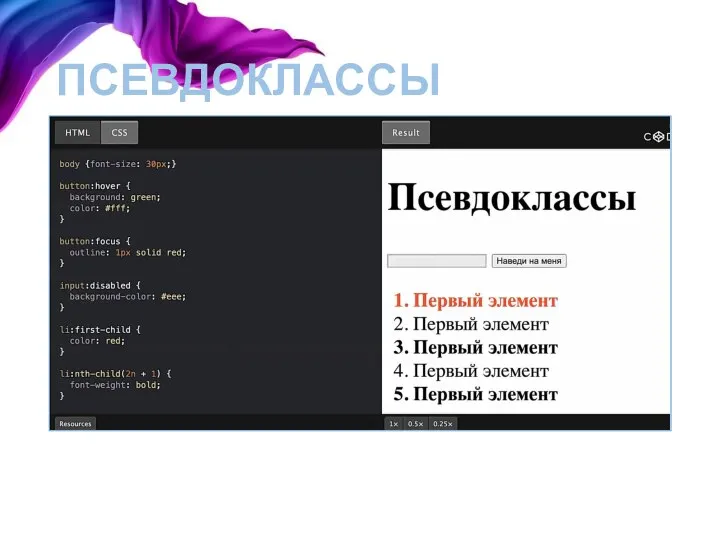
- 27. ПСЕВДОКЛАССЫ
- 28. ПСЕВДОКЛАССЫ Псевдокласс — это селектор, который выбирает элементы, находящиеся в специфическом состоянии, например, они являются первым
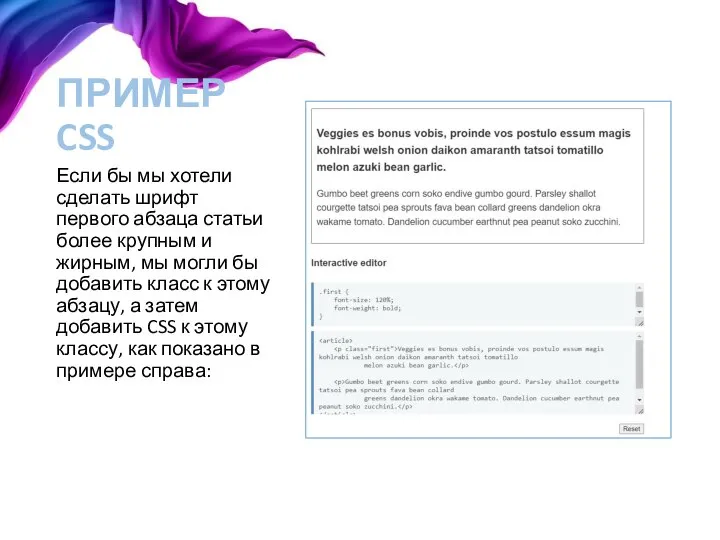
- 29. ПРИМЕР CSS Если бы мы хотели сделать шрифт первого абзаца статьи более крупным и жирным, мы
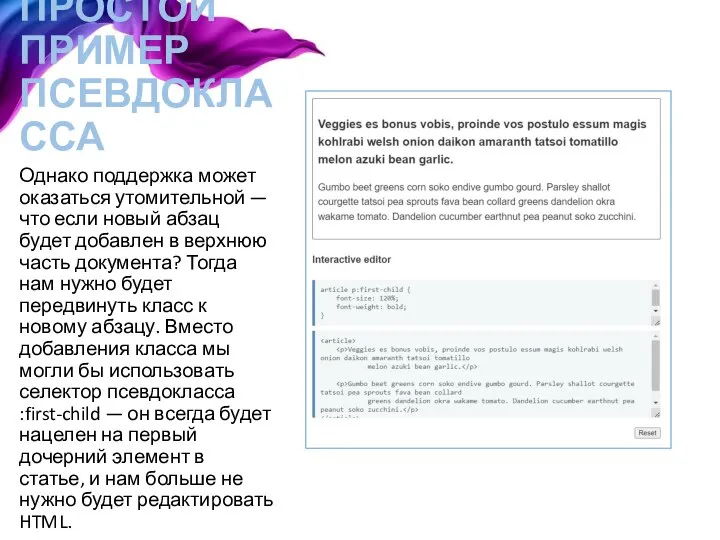
- 30. ПРОСТОЙ ПРИМЕР ПСЕВДОКЛАССА Однако поддержка может оказаться утомительной — что если новый абзац будет добавлен в
- 31. ПСЕВДОКЛАССЫ :last-child — находит любой элемент, являющийся последним в его родителе. :only-child — находит любой элемент,
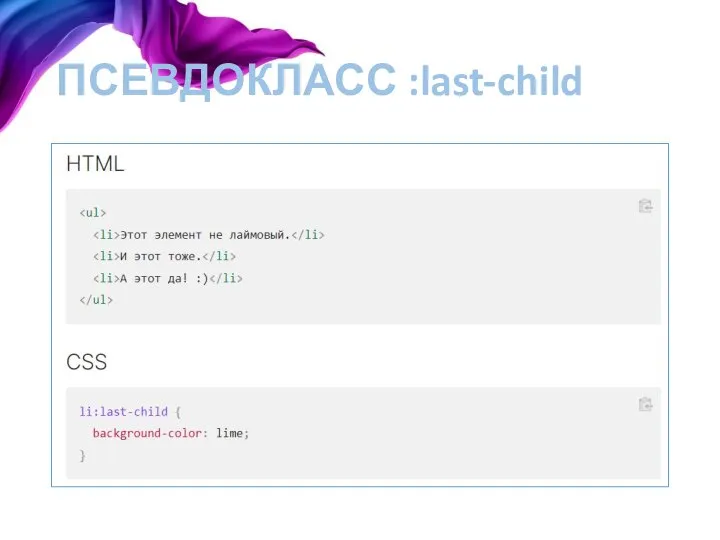
- 32. ПСЕВДОКЛАСС :last-child
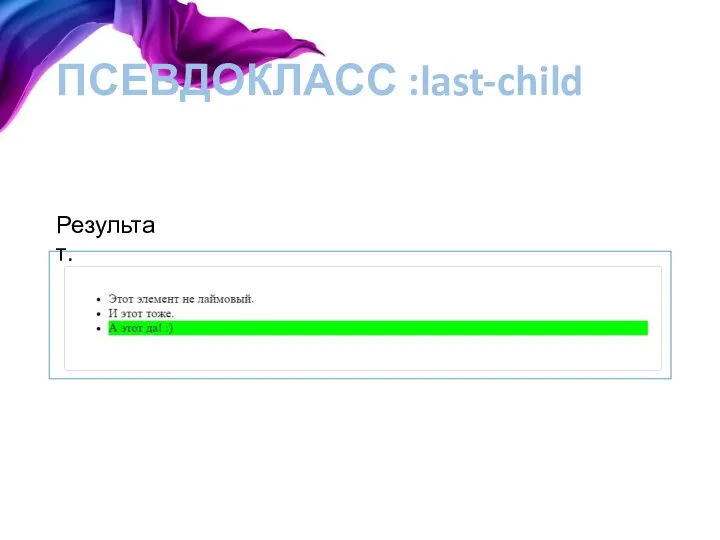
- 33. ПСЕВДОКЛАСС :last-child Результат.
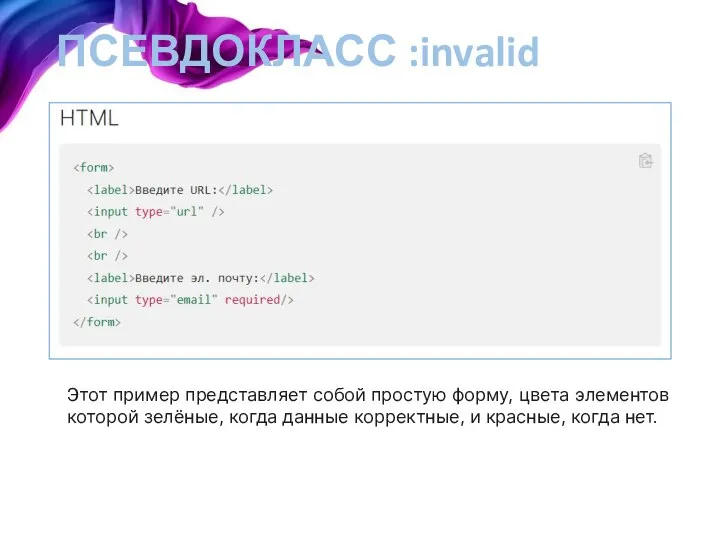
- 34. ПСЕВДОКЛАСС :invalid Этот пример представляет собой простую форму, цвета элементов которой зелёные, когда данные корректные, и
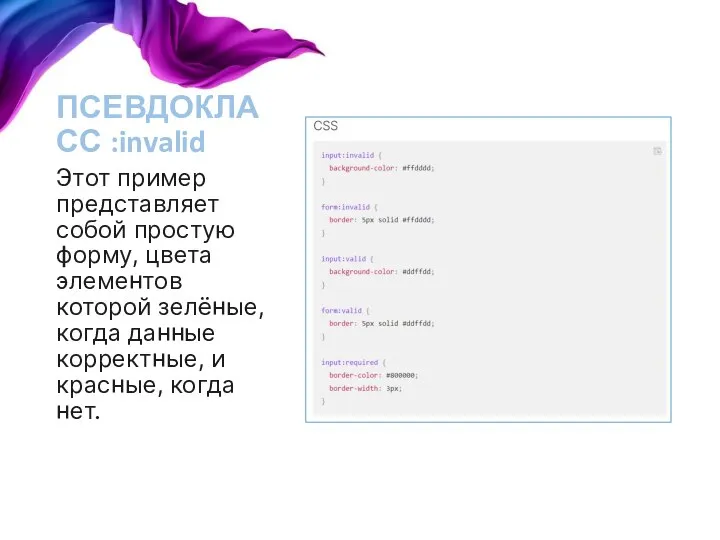
- 35. ПСЕВДОКЛАСС :invalid Этот пример представляет собой простую форму, цвета элементов которой зелёные, когда данные корректные, и
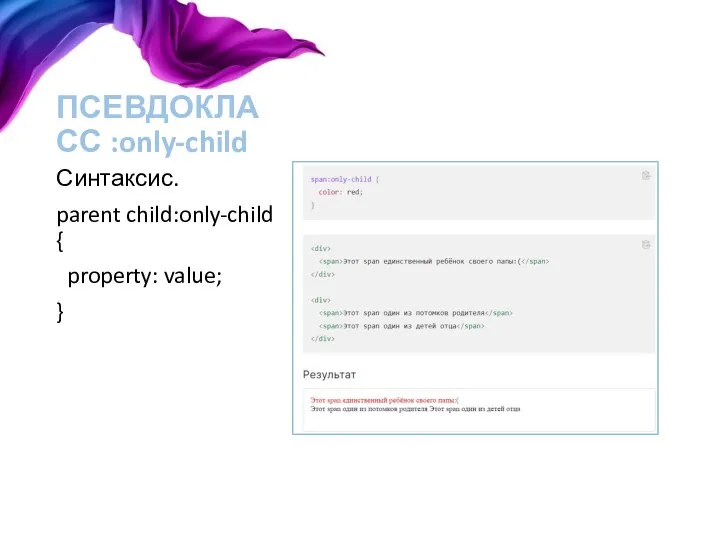
- 36. ПСЕВДОКЛАСС :only-child Синтаксис. parent child:only-child { property: value; }
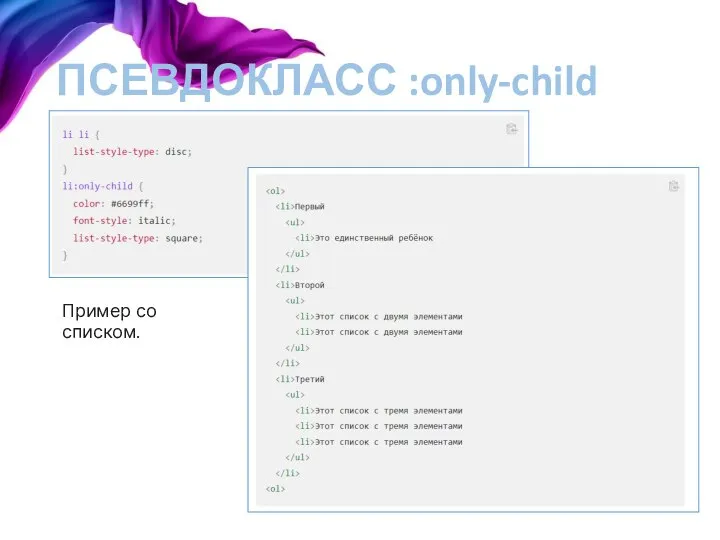
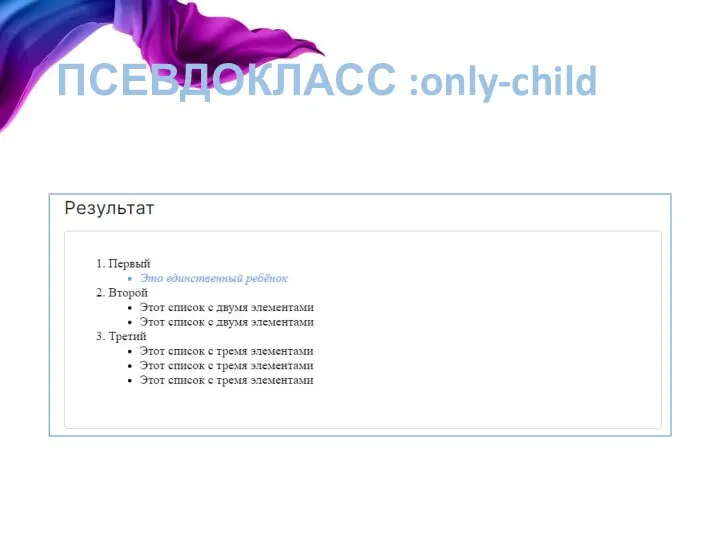
- 37. ПСЕВДОКЛАСС :only-child Пример со списком.
- 38. ПСЕВДОКЛАСС :only-child
- 39. ДИНАМИЧЕСКИE ПСЕВДОКЛАССЫ :hover — он применяется только в том случае, если пользователь наводит указатель мыши на
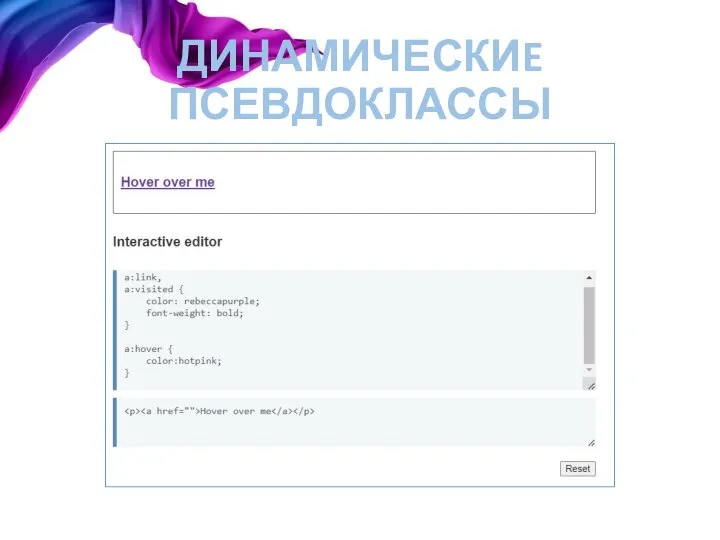
- 40. ДИНАМИЧЕСКИE ПСЕВДОКЛАССЫ
- 41. ПСЕВДОКЛАССЫ
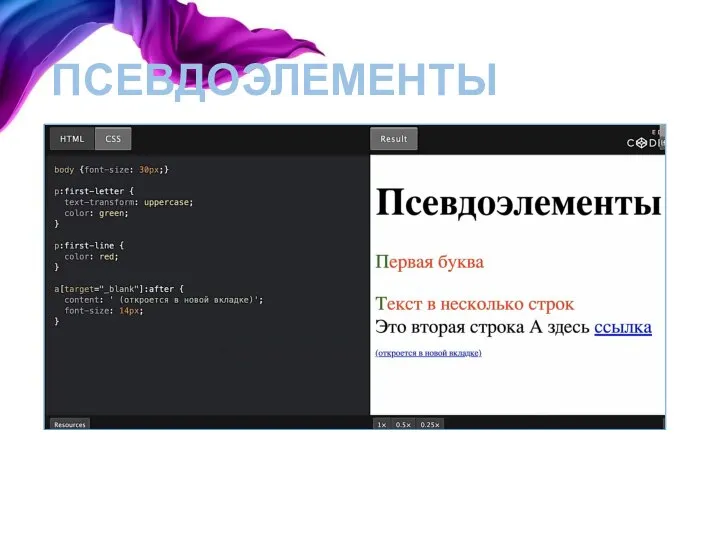
- 42. ПСЕВДОЭЛЕМЕНТЫ
- 43. ПСЕВДОЭЛЕМЕНТЫ Псевдоэлементы ведут себя сходным образом, однако они действуют так, как если бы вы добавили в
- 44. ПСЕВДОЭЛЕМЕНТЫ
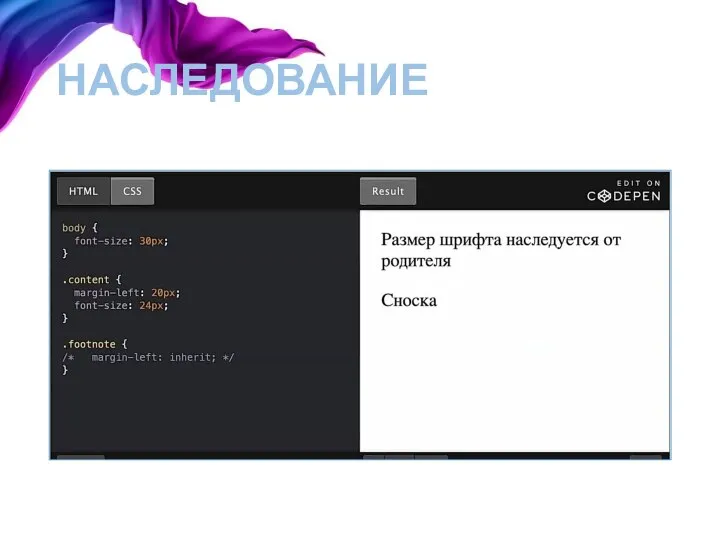
- 45. НАСЛЕДОВАНИЕ
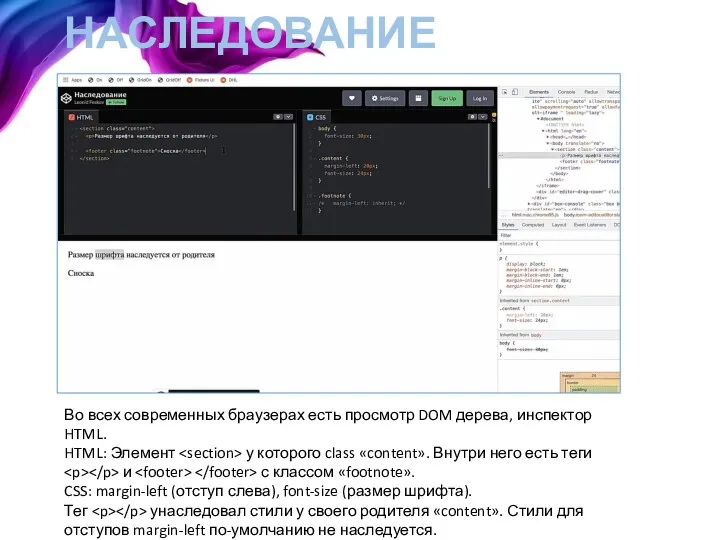
- 46. НАСЛЕДОВАНИЕ Во всех современных браузерах есть просмотр DOM дерева, инспектор HTML. HTML: Элемент у которого class
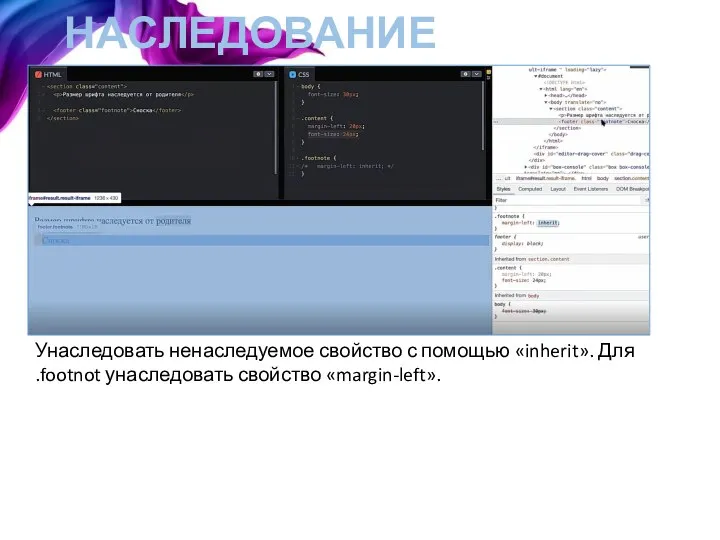
- 47. НАСЛЕДОВАНИЕ Унаследовать ненаследуемое свойство с помощью «inherit». Для .footnot унаследовать свойство «margin-left».
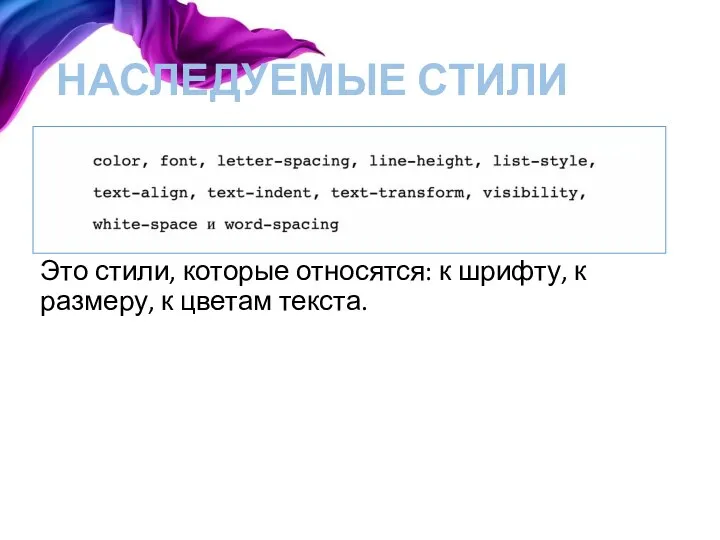
- 48. НАСЛЕДУЕМЫЕ СТИЛИ Это стили, которые относятся: к шрифту, к размеру, к цветам текста.
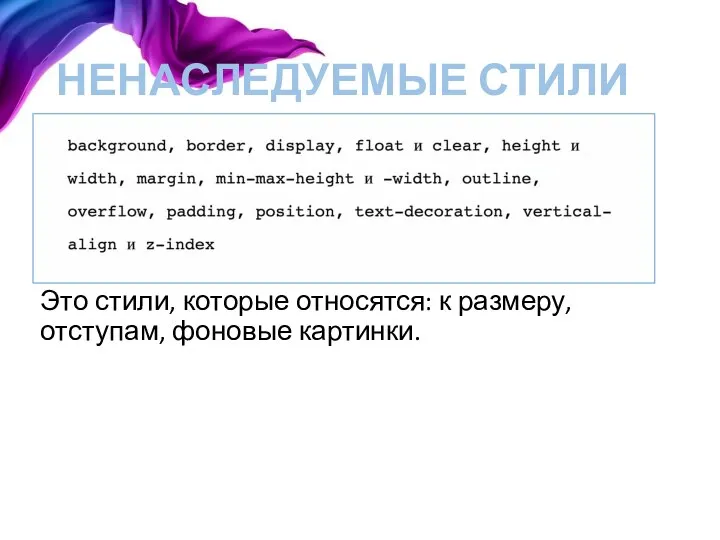
- 49. НЕНАСЛЕДУЕМЫЕ СТИЛИ Это стили, которые относятся: к размеру, отступам, фоновые картинки.
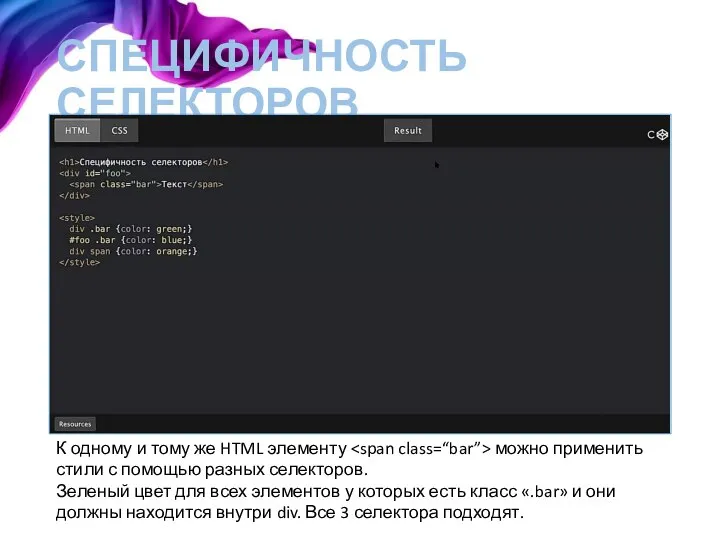
- 50. СПЕЦИФИЧНОСТЬ СЕЛЕКТОРОВ К одному и тому же HTML элементу можно применить стили с помощью разных селекторов.
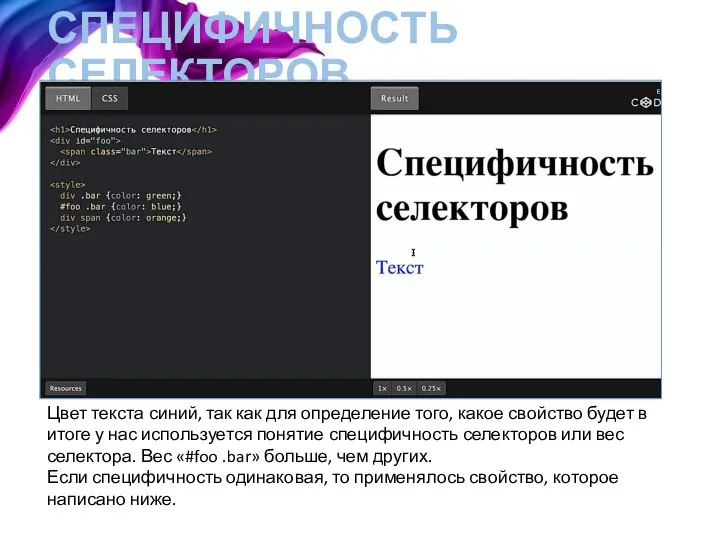
- 51. СПЕЦИФИЧНОСТЬ СЕЛЕКТОРОВ Цвет текста синий, так как для определение того, какое свойство будет в итоге у
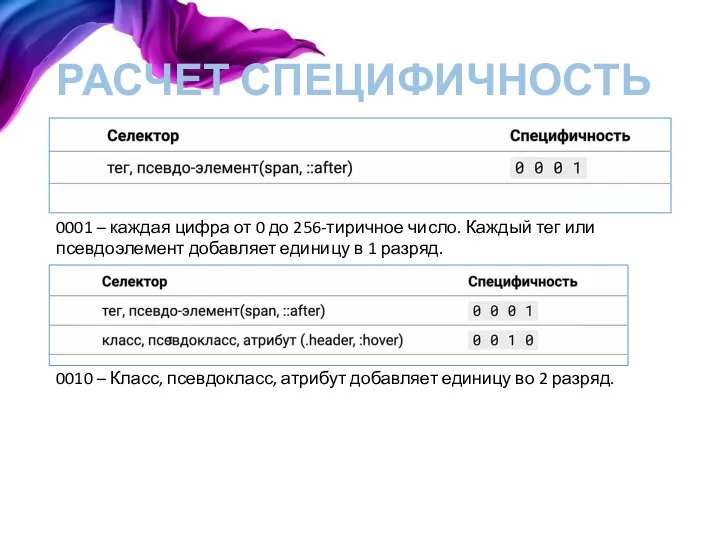
- 52. РАСЧЕТ СПЕЦИФИЧНОСТЬ 0001 – каждая цифра от 0 до 256-тиричное число. Каждый тег или псевдоэлемент добавляет
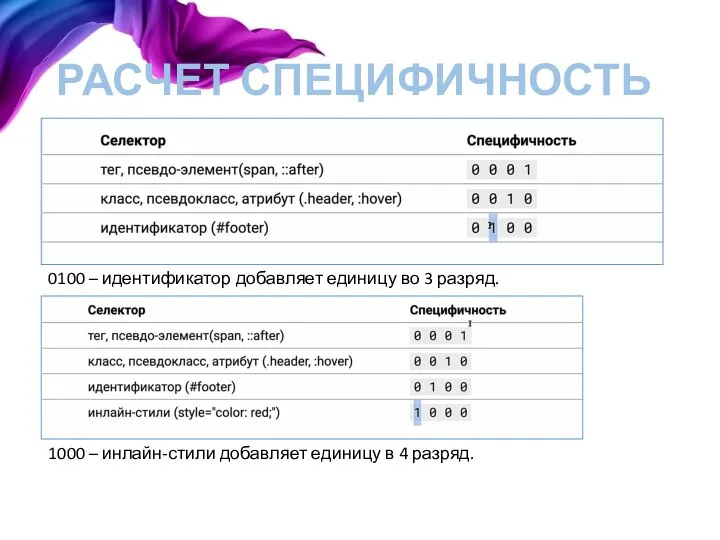
- 53. РАСЧЕТ СПЕЦИФИЧНОСТЬ 0100 – идентификатор добавляет единицу во 3 разряд. 1000 – инлайн-стили добавляет единицу в
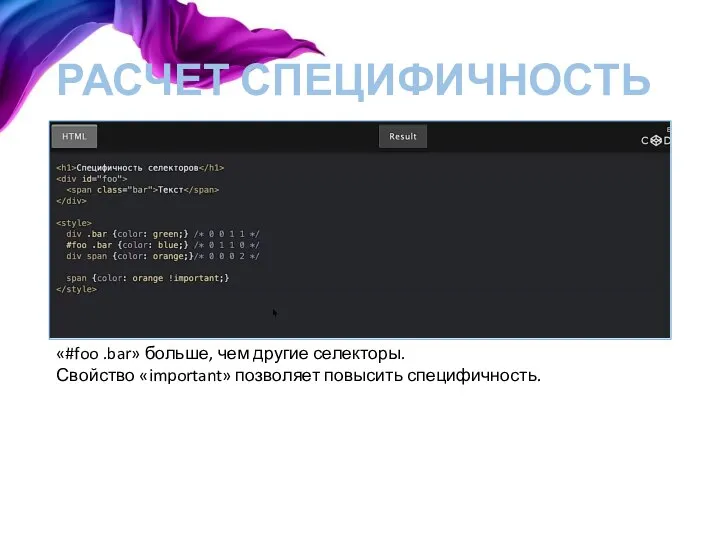
- 54. РАСЧЕТ СПЕЦИФИЧНОСТЬ «#foo .bar» больше, чем другие селекторы. Свойство «important» позволяет повысить специфичность.
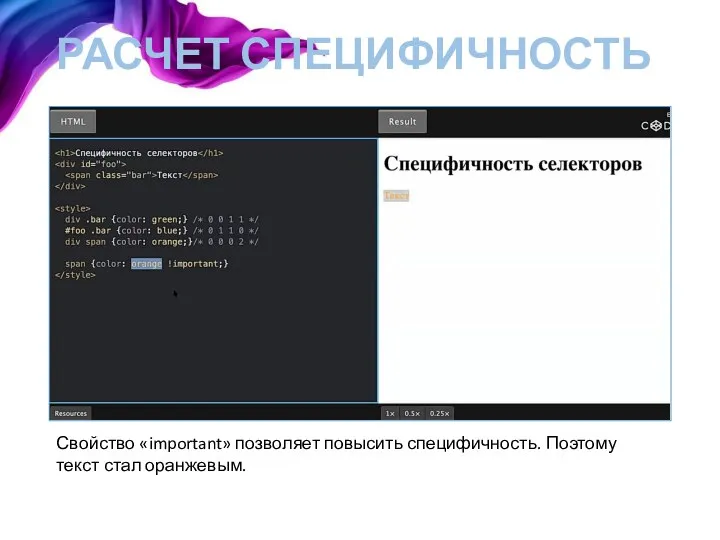
- 55. РАСЧЕТ СПЕЦИФИЧНОСТЬ Свойство «important» позволяет повысить специфичность. Поэтому текст стал оранжевым.
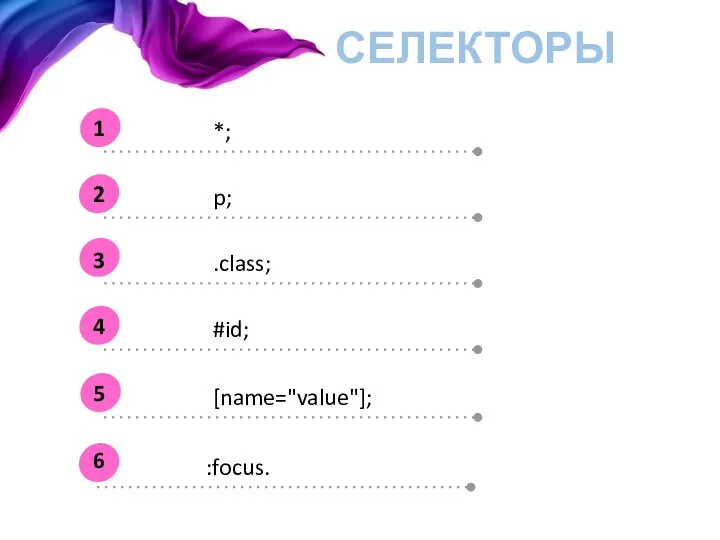
- 56. СЕЛЕКТОРЫ :focus. 6
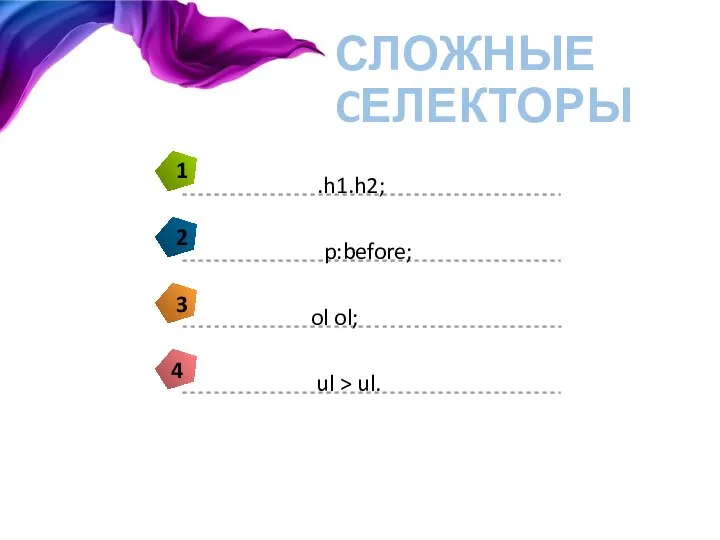
- 57. СЛОЖНЫЕ CЕЛЕКТОРЫ ul > ul.
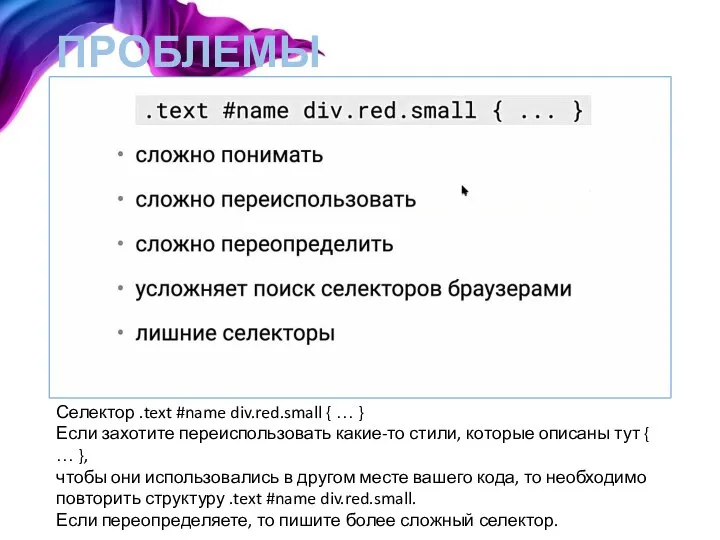
- 58. ПРОБЛЕМЫ Селектор .text #name div.red.small { … } Если захотите переиспользовать какие-то стили, которые описаны тут
- 59. РЕШЕНИЕ БЭМ (БЛОК, ЭЛЕМЕНТ, МОДИФИКАТОР) – компонентный подход в веб-разработке. В его основе лежит принцип разделения
- 60. БЭМ https://ru.bem.info/
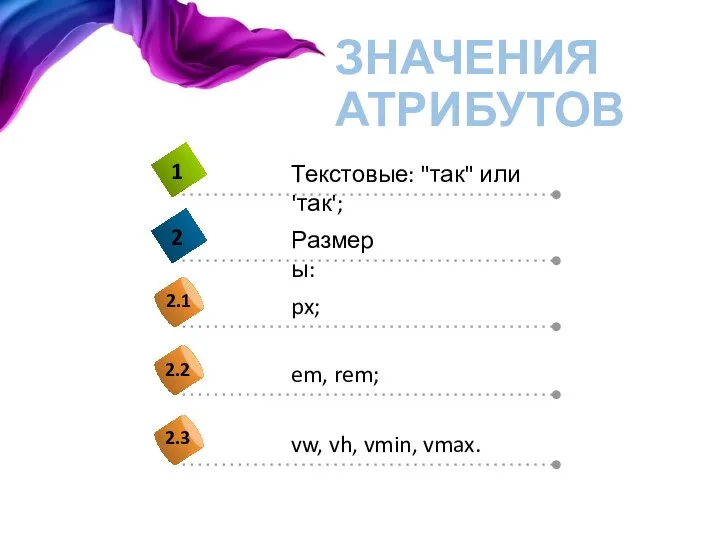
- 61. ЗНАЧЕНИЯ АТРИБУТОВ
- 63. Скачать презентацию




























































 Основы информационно-культурной грамотности
Основы информационно-культурной грамотности SMM-менеджмент в Instagram на примере сборной России по футболу
SMM-менеджмент в Instagram на примере сборной России по футболу Разработка проектной и эксплуатационной документации на ИС
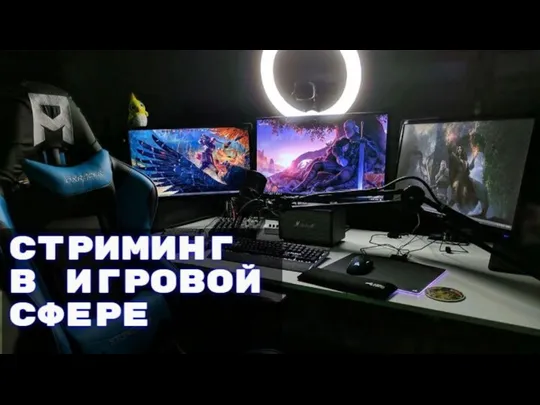
Разработка проектной и эксплуатационной документации на ИС Стриминг в игровой сфере
Стриминг в игровой сфере Разработка фона и оптимизация изображений в графическом редакторе
Разработка фона и оптимизация изображений в графическом редакторе Как записаться на онлайн-курсы на платформе Электронная информационно-образовательная среда НИИ КПССЗ
Как записаться на онлайн-курсы на платформе Электронная информационно-образовательная среда НИИ КПССЗ Топология локальных сетей
Топология локальных сетей Обои на рабочий стол
Обои на рабочий стол Автоматизация предоставления услуг
Автоматизация предоставления услуг Феномен социальных сетей в жизни современного подростка
Феномен социальных сетей в жизни современного подростка prezentatsia
prezentatsia Cash raffle changes
Cash raffle changes Представление графики в памяти компьютера
Представление графики в памяти компьютера Распределённые системы обработки данных: назначение, квалификация
Распределённые системы обработки данных: назначение, квалификация 9-1-1
9-1-1 Сертификация
Сертификация Градиент, фон, фильтр
Градиент, фон, фильтр Представления текстовой и графической информации
Представления текстовой и графической информации Циклы в алгоритмах
Циклы в алгоритмах HEADLINER - создание эффективной базы контактов с ведущими изданиями
HEADLINER - создание эффективной базы контактов с ведущими изданиями Электронные библиотеки
Электронные библиотеки Презентация на тему Базы данных и информационные системы. Основные понятия
Презентация на тему Базы данных и информационные системы. Основные понятия  Контрольная работа по информатике
Контрольная работа по информатике Основы программирования на С++
Основы программирования на С++ Презентация "Электронные таблицы определение" - скачать презентации по Информатике
Презентация "Электронные таблицы определение" - скачать презентации по Информатике Новый онбординг. Keemoji keyboard
Новый онбординг. Keemoji keyboard Продвижение через социальные сети
Продвижение через социальные сети Мобильное приложение (Поиск или нахождение потерянной вещи)
Мобильное приложение (Поиск или нахождение потерянной вещи)