Содержание
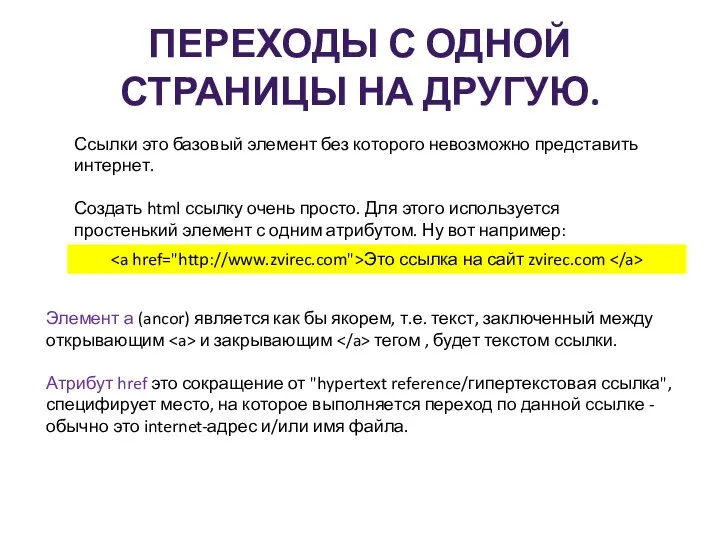
- 2. ПЕРЕХОДЫ С ОДНОЙ СТРАНИЦЫ НА ДРУГУЮ. Ссылки это базовый элемент без которого невозможно представить интернет. Создать
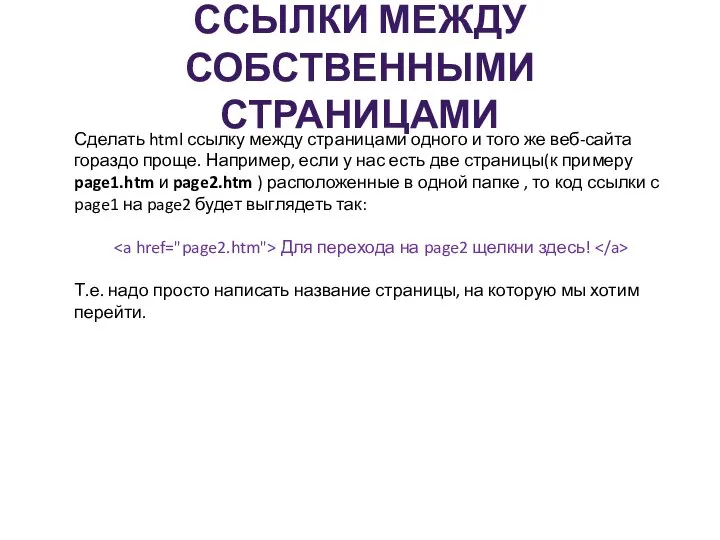
- 3. ССЫЛКИ МЕЖДУ СОБСТВЕННЫМИ СТРАНИЦАМИ Сделать html ссылку между страницами одного и того же веб-сайта гораздо проще.
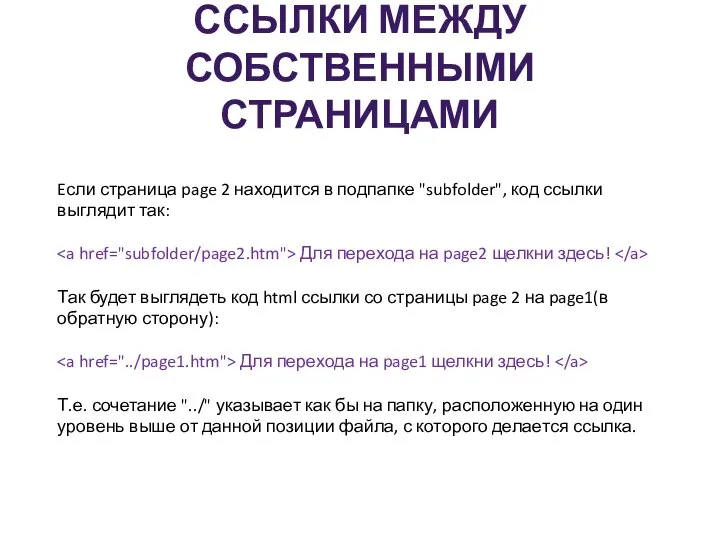
- 4. ССЫЛКИ МЕЖДУ СОБСТВЕННЫМИ СТРАНИЦАМИ Eсли страница page 2 находится в подпапке "subfolder", код ссылки выглядит так:
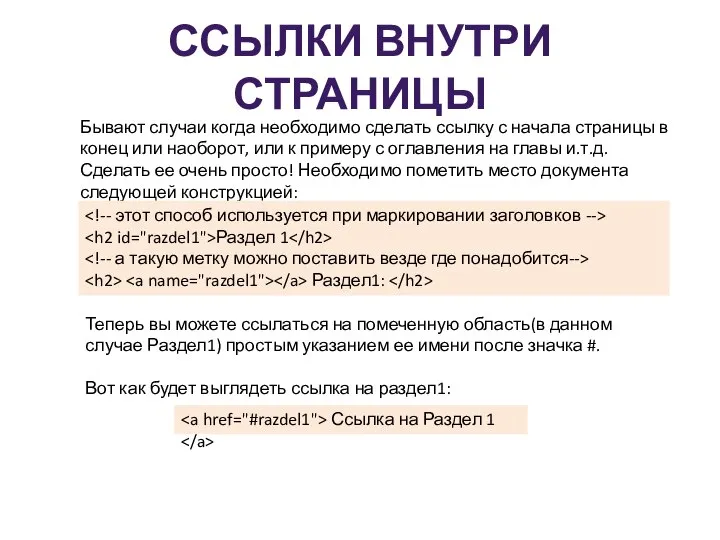
- 5. ССЫЛКИ ВНУТРИ СТРАНИЦЫ Бывают случаи когда необходимо сделать ссылку с начала страницы в конец или наоборот,
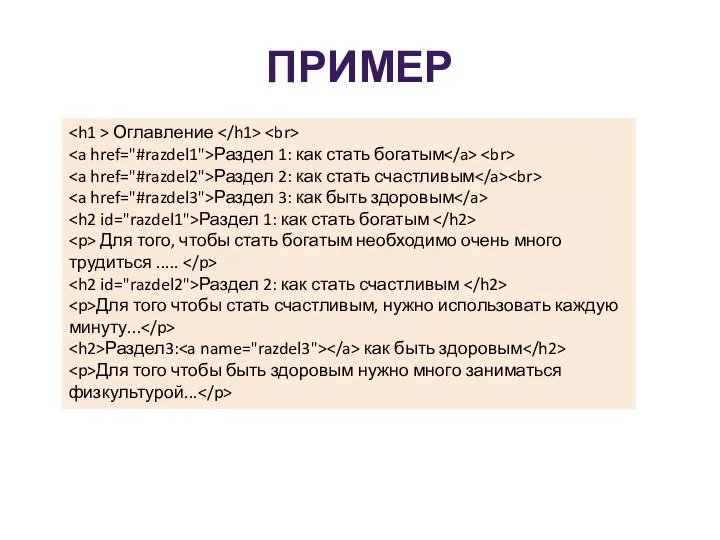
- 6. ПРИМЕР Оглавление Раздел 1: как стать богатым Раздел 2: как стать счастливым Раздел 3: как быть
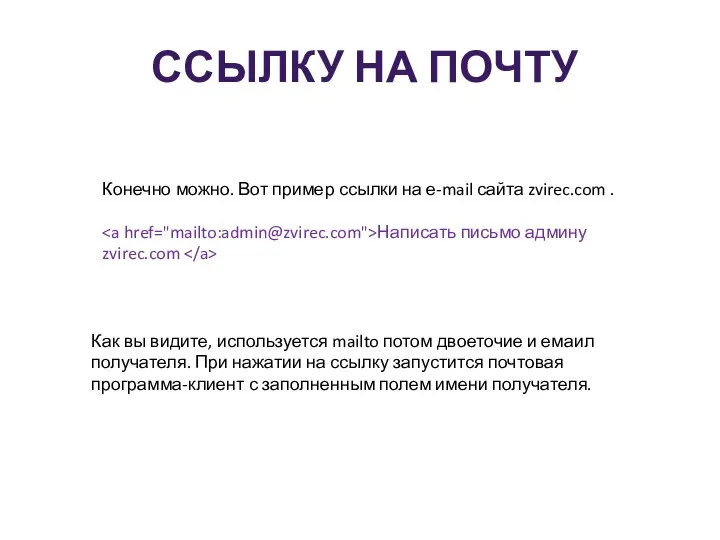
- 7. ССЫЛКУ НА ПОЧТУ Конечно можно. Вот пример ссылки на е-mail сайта zvirec.com . Написать письмо админу
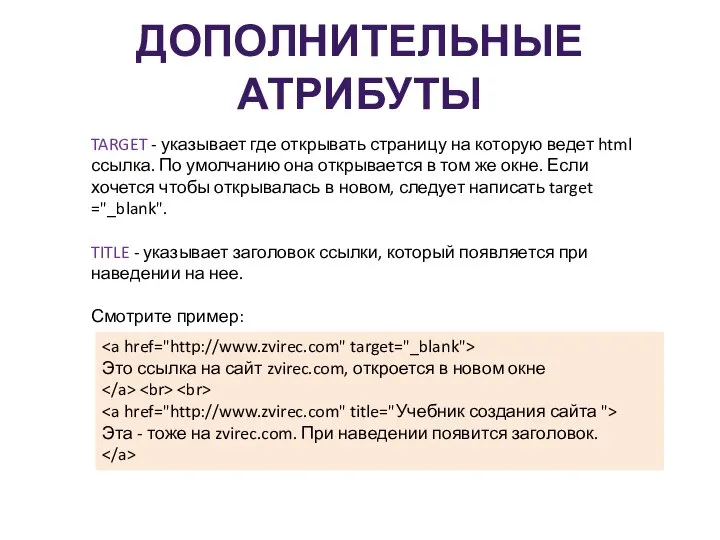
- 8. ДОПОЛНИТЕЛЬНЫЕ АТРИБУТЫ TARGET - указывает где открывать страницу на которую ведет html ссылка. По умолчанию она
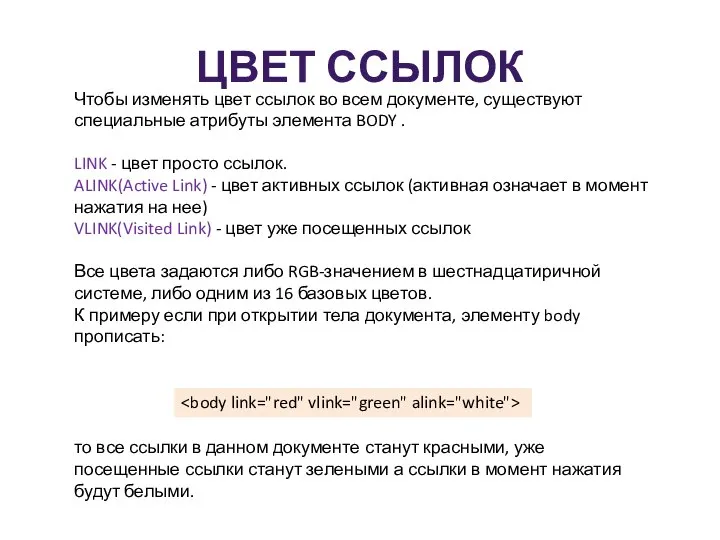
- 9. ЦВЕТ ССЫЛОК Чтобы изменять цвет ссылок во всем документе, существуют специальные атрибуты элемента BODY . LINK
- 11. Скачать презентацию








 Рекурсия
Рекурсия Операции над числами
Операции над числами История создания Интернета
История создания Интернета Дайджест самых важных новостей
Дайджест самых важных новостей Дистанционные тренировки. Художественная гимнастика
Дистанционные тренировки. Художественная гимнастика Полгода стажерства
Полгода стажерства Таблицы и графы. Задание 1. Информатика в ЕГЭ
Таблицы и графы. Задание 1. Информатика в ЕГЭ Страница для сайта Мультионайзеры
Страница для сайта Мультионайзеры Информационная безопасность
Информационная безопасность Системы анализа больших данных (САБД)
Системы анализа больших данных (САБД) Построение таблиц истинности
Построение таблиц истинности Продвижение сайта в поисковике Яндекс
Продвижение сайта в поисковике Яндекс ФСБУ 5. Ответы на вопросы
ФСБУ 5. Ответы на вопросы V значит Vilki
V значит Vilki Введение в программирование
Введение в программирование Разработка эффективного алгоритма действий при перевалке бандажей роликоправильной машины на участке термоотделения РБЦ
Разработка эффективного алгоритма действий при перевалке бандажей роликоправильной машины на участке термоотделения РБЦ 1
1 ISDN (Integrated Services Digital Network)
ISDN (Integrated Services Digital Network) Источники информации
Источники информации Путь журналиста
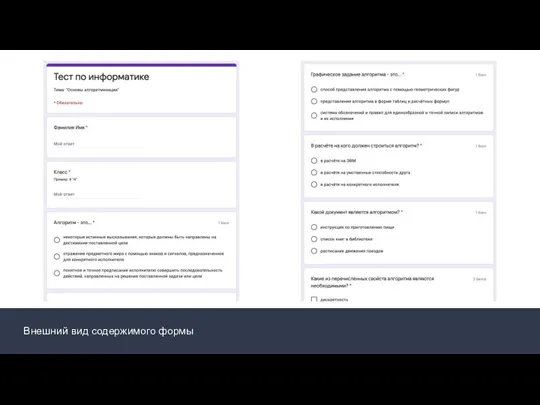
Путь журналиста Внешний вид содержимого формы
Внешний вид содержимого формы Средства контроля помещений на отсутствие закладных устройств. Лекция 33
Средства контроля помещений на отсутствие закладных устройств. Лекция 33 Как пользоваться национальными Реестрами государств – членов ЕАЭС
Как пользоваться национальными Реестрами государств – членов ЕАЭС Элементы математической логики. Тема 2
Элементы математической логики. Тема 2 Компьютерная графика
Компьютерная графика Моделирование причёски
Моделирование причёски Функциональные объекты, cv-квалификаторы; контейнеры. Лекция 11. Часть 2
Функциональные объекты, cv-квалификаторы; контейнеры. Лекция 11. Часть 2 Программирование на языке Python. Циклические алгоритмы
Программирование на языке Python. Циклические алгоритмы