Слайд 2Меню
Меню – это виджет, который присутствует во многих пользовательских приложениях. Находится оно

под строкой заголовка и представляет собой выпадающие списки под словами-пунктами меню. Пункты конечных списков представляют собой команды, обычно выполняющие какое-либо действия или открывающие диалоговые окна.
Слайд 3Меню
В tkinter экземпляр меню создается от класса Menu, далее его надо привязать

к виджету, на котором оно будет расположено. Обычно таковым выступает главное окно приложения.
Создать его можно следующим образом:
from tkinter import *
Form = Tk()
mainmenu = Menu(Form)
Form.config(menu=mainmenu)
Form.mainloop()
Слайд 4Меню
Если выполнить данный код, то никакого меню вы не увидите. Только тонкую

полоску под заголовком окна, ведь ни одного пункта меню не было создано. Метод add_command() добавляет пункт меню:
mainmenu.add_command(label='Файл')
mainmenu.add_command(label='Справка')
Слайд 5Меню
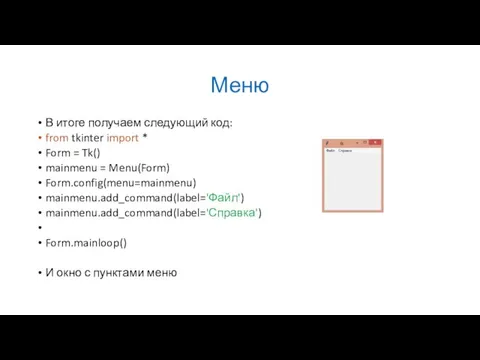
В итоге получаем следующий код:
from tkinter import *
Form = Tk()
mainmenu = Menu(Form)

Form.config(menu=mainmenu)
mainmenu.add_command(label='Файл')
mainmenu.add_command(label='Справка')
Form.mainloop()
И окно с пунктами меню
Слайд 6Меню
В данном случае "Файл" и "Справка" – это команды. К ним можно

добавить опцию command, связав тем самым с какой-либо функцией-обработчиком клика.
Хотя такой вариант меню имеет право на существование, в большинстве приложений панель меню содержит выпадающие списки команд, а сами пункты на панели командами по сути не являются.
Клик по ним приводит лишь к раскрытию соответствующего списка.
Слайд 7Меню
В tkinter проблема решается созданием новых экземпляров Menu и подвязыванием их к

главному меню с помощью метода add_cascade() или add_command(). Их различия вы увидите в нижележащем списке:
add_cascade(options): добавляет элемент меню, который в свою очередь может представлять подменю
add_command(options): добавляет элемент меню через параметр options
add_separator(): добавляет линию-разграничитель пунктов меню
Слайд 8Меню
Если необходимо настроить меню, то мы можем задать в конструкторе Menu следующие

опции:
activebackground: цвет активного пункта меню
activeborderwidth: толщина границы активного пункта меню
activeforeground: цвет текста активного пункта меню
bg: фоновый цвет
bd: толщина границы
cursor: курсор указателя мыши при наведении на меню
disabledforeground: цвет, когда меню находится в состоянии DISABLED
font: шрифт текста
fg: цвет текста
tearoff: меню может быть отсоединено от графического окна. В частности, при создании подменю а скриншоте можно увидеть прерывающуюся линию в верху подменю, за которую его можно отсоединить. Однако при значении tearoff =0 подменю не сможет быть отсоединено
Слайд 9Меню
from tkinter import * #Пример конструирования меню
def v_click():
Form.destroy()
Form = Tk()
mainmenu =

Menu(Form)
Form.config(menu=mainmenu)
filemenu = Menu(mainmenu, tearoff=0) #Создаем каскад для "Файл"
filemenu.add_command(label="Открыть")
filemenu.add_command(label="Новый")
filemenu.add_command(label="Сохранить")
filemenu.add_command(label="Выход",command=v_click)#Закрытие окна
helpmenu = Menu(mainmenu, tearoff=0) #Создаем каскад для "Помощь"
helpmenu.add_command(label="Помощь")
helpmenu.add_command(label="О программе")
mainmenu.add_cascade(label="Файл", menu=filemenu) #Привязываем подменю к меню
mainmenu.add_cascade(label="Справка", menu=helpmenu)
Form.mainloop()
Слайд 10Меню
На основное меню (mainmenu), добавляются не команды, а другие меню. У filemenu

и helpmenu в качестве родительского виджета указывается не Form, а mainmenu. Команды добавляются только к дочерним меню. Значение 0 опции tearoff отключает возможность открепления подменю, иначе его можно было бы делать плавающим кликом мыши по специальной линии (в случае tearoff=0 она отсутствует).
Точно также можно подвязывать дочерние меню к filemenu и helpmenu, создавая многоуровневые списки пунктов меню
Слайд 11Меню
В tkinter можно создать всплывающее меню, оно же контекстное (если настроить его

появление по клику правой кнопкой мыши). Для этого экземпляр меню подвязывается не через опцию menu к родительскому виджету, а к меню применяется метод post(), аргументами которого являются координаты того места, где должно появляться меню.
Слайд 12Многооконные программы
Во многих случаях (даже в большинстве случаев) GUI имеет в своем

составе не одно, а несколько окон. Первое (главное, main) окно является производным от класса Tk. Оно является базовым (родительским) для всех остальных окон-потомков.
Закрытие главного окна приводит к выходу из программы. При закрытии «потомка» выполнение программы продолжается.
Разумеется, у «детей» могут быть «внуки» - окна, для которых окно-потомок является базовым.
Слайд 13Многооконные программы
Создать Form2 − окно-потомок ,базового окна Form можно следующим способом
Form2=Toplevel(Form)
Методы у

всех окон одинаковы. Приведем здесь те, которые нам на этом этапе представляются наиболее необходимыми:
Слайд 14Многооконные программы
title −заголовок окна.
withdraw − "спрятать" (сделать невидимым, а не закрыть!) окно.

Для того, чтобы снова показать его, надо использовать метод deiconify
resizable − может ли пользователь изменять размер окна. Принимает два аргумента - возможность изменения размера по горизонтали и по вертикали.
geometry − устанавливает геометрию окна в формате ширинаxвысота+x+y (пример: geometry("600x400+40+80") - поместить окно в точку с координатам 40,80 и установить размер в 600x400). Размер или координаты могут быть опущены (geometry("600x400") - только изменить размер, geometry("+40+80") - только переместить окно).
destroy - уничтожение виджета и всех его потомков. Общий метод для всех виджетов.
Слайд 15Многооконные программы
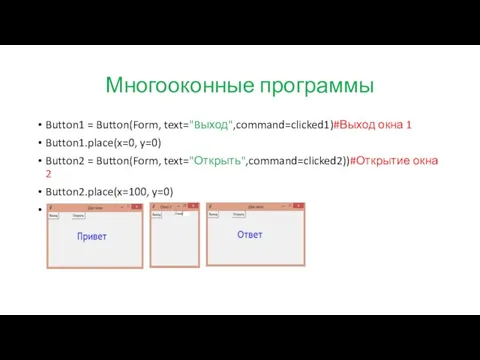
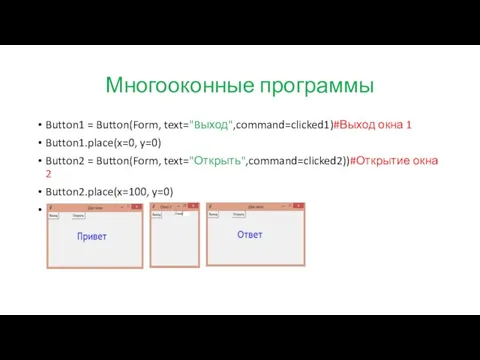
Приведем пример двухоконной программы. Пример также демонстрирует взаимодействие между двумя окнами:

s=txt.get()#Запрашиваем текст из Entry второго окна
Label1.configure(text=s)#И передаем его в Label базового
Он демонстрирует передачу данных из одного окна в другое. Подобного рода методы часто используются в программах tkinter.
Слайд 16Многооконные программы
#Многооконное приложение
from tkinter import*
Form = Tk()#Создаем базовое окно
Form.title('Два окна')
Form.geometry('400x200+200+200')
Form.resizable(False, False)
#Label базового

окна
Label1 = Label(Form, text='Привет',fg='blue',font=("Candara", 30))
Label1.place(x=120,y=60)
Слайд 17Многооконные программы
def clicked1(): #Удаление базового окна, закрытие программы
Form.destroy()
def clicked2():#Функция создания и

работы второго окна
def clicked3():#Удаление второго окна
s=txt.get()#Запрашиваем текст из Entry второго окна
Label1.configure(text=s)#И передаем его в Label базового
Form2.destroy()#удаление второго окна
Слайд 18Многооконные программы
Form2=Toplevel(Form) #Создание второго окна
Form2.title('Oкно 2')
Form2.geometry('200x200+600+300')
Button3 = Button(Form2,

text="Bыход",command=clicked3)#Выход окна 2
Button3.place(x=0, y=0)
txt = Entry(Form2, width=10)#Entry окна 2
txt.place(x=100, y=0)
Слайд 19Многооконные программы
Button1 = Button(Form, text="Bыход",command=clicked1)#Выход окна 1
Button1.place(x=0, y=0)
Button2 = Button(Form, text="Открыть",command=clicked2))#Открытие окна

2
Button2.place(x=100, y=0)
Form.mainloop()
Слайд 20Учебная программа – игра «Угадай число»
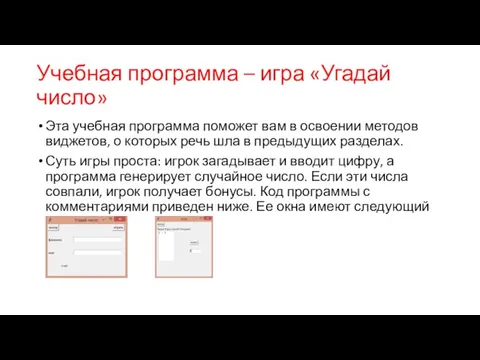
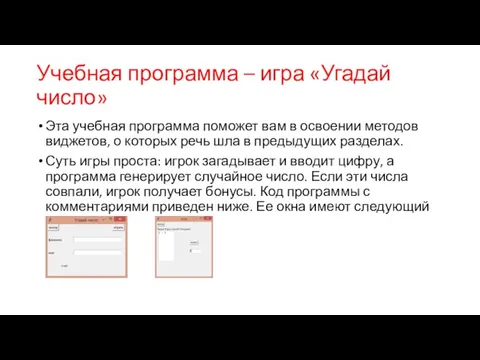
Эта учебная программа поможет вам в освоении

методов виджетов, о которых речь шла в предыдущих разделах.
Суть игры проста: игрок загадывает и вводит цифру, а программа генерирует случайное число. Если эти числа совпали, игрок получает бонусы. Код программы с комментариями приведен ниже. Ее окна имеют следующий вид:
Слайд 21Учебная программа – игра «Угадай число»
from tkinter import *
import random
Form=Tk()
Form.geometry('300x200+200+200')
Form.title("Угадай число")

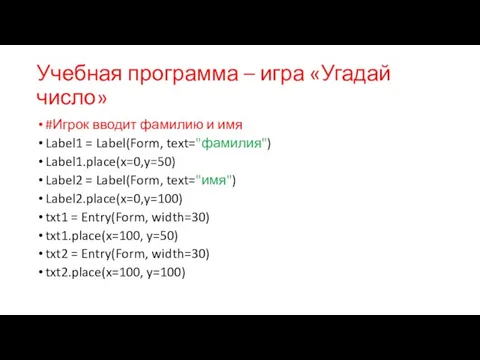
Слайд 22Учебная программа – игра «Угадай число»
#Игрок вводит фамилию и имя
Label1 = Label(Form,

text="фамилия")
Label1.place(x=0,y=50)
Label2 = Label(Form, text="имя")
Label2.place(x=0,y=100)
txt1 = Entry(Form, width=30)
txt1.place(x=100, y=50)
txt2 = Entry(Form, width=30)
txt2.place(x=100, y=100)
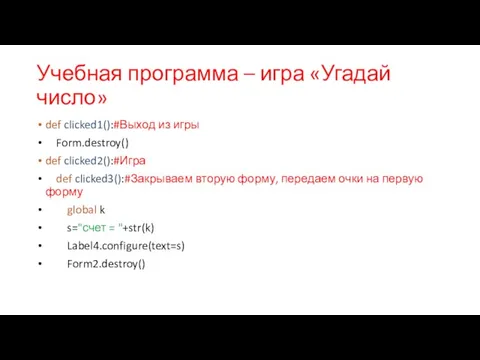
Слайд 23Учебная программа – игра «Угадай число»
def clicked1():#Выход из игры
Form.destroy()
def clicked2():#Игра
def

clicked3():#Закрываем вторую форму, передаем очки на первую форму
global k
s="счет = "+str(k)
Label4.configure(text=s)
Form2.destroy()
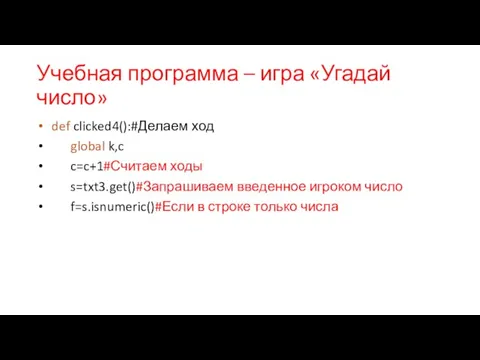
Слайд 24Учебная программа – игра «Угадай число»
def clicked4():#Делаем ход
global k,c
c=c+1#Считаем

ходы
s=txt3.get()#Запрашиваем введенное игроком число
f=s.isnumeric()#Если в строке только числа
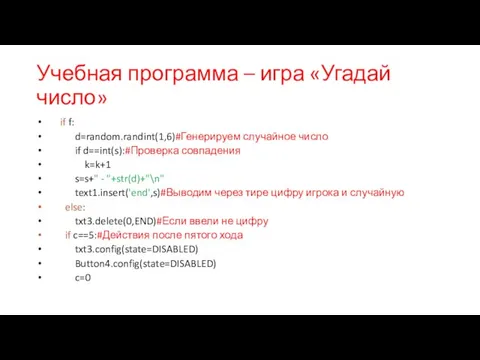
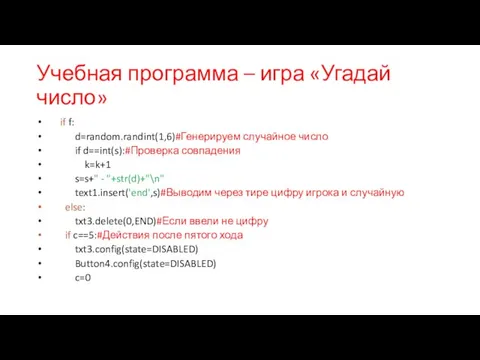
Слайд 25Учебная программа – игра «Угадай число»
if f:
d=random.randint(1,6)#Генерируем случайное число
if

d==int(s):#Проверка совпадения
k=k+1
s=s+" - "+str(d)+"\n"
text1.insert('end',s)#Выводим через тире цифру игрока и случайную
else:
txt3.delete(0,END)#Если ввели не цифру
if c==5:#Действия после пятого хода
txt3.config(state=DISABLED)
Button4.config(state=DISABLED)
c=0
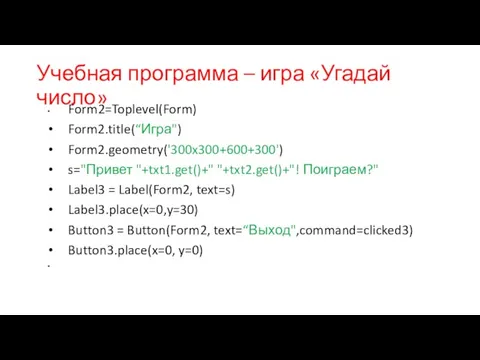
Слайд 26Учебная программа – игра «Угадай число»
Form2=Toplevel(Form)
Form2.title(“Игра")
Form2.geometry('300x300+600+300')
s="Привет "+txt1.get()+" "+txt2.get()+"!

Поиграем?"
Label3 = Label(Form2, text=s)
Label3.place(x=0,y=30)
Button3 = Button(Form2, text=“Выход",command=clicked3)
Button3.place(x=0, y=0)
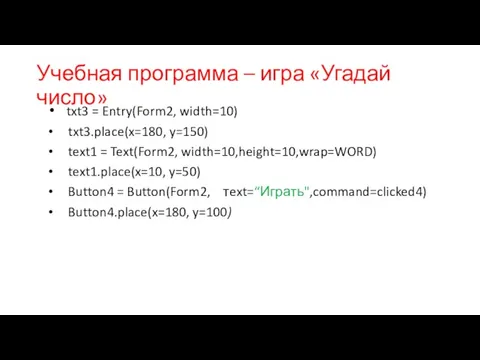
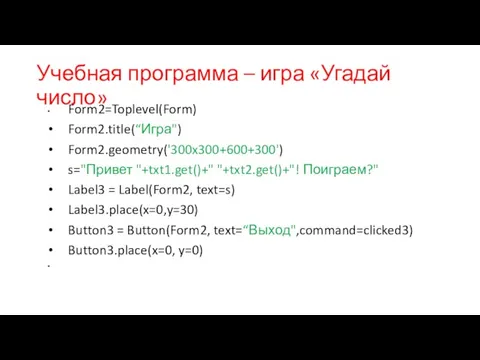
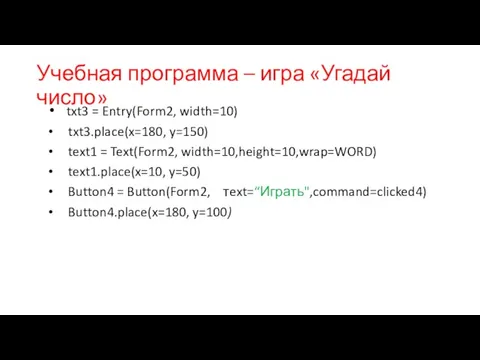
Слайд 27Учебная программа – игра «Угадай число»
txt3 = Entry(Form2, width=10)
txt3.place(x=180, y=150)

text1 = Text(Form2, width=10,height=10,wrap=WORD)
text1.place(x=10, y=50)
Button4 = Button(Form2, тext=“Играть",command=clicked4)
Button4.place(x=180, y=100)


























 Модель TCP/IP
Модель TCP/IP Информационно-поисковые системы
Информационно-поисковые системы What kind of communication can not be carried out by the great invention of American scientists - the Internet?
What kind of communication can not be carried out by the great invention of American scientists - the Internet? Ветис и решение от ГК Штрих-М
Ветис и решение от ГК Штрих-М Frontend-разработка на ReactJS
Frontend-разработка на ReactJS Отчет о практике. Краткое описание предприятия
Отчет о практике. Краткое описание предприятия Crystal Clear. Простота и совершенство
Crystal Clear. Простота и совершенство Триггеры в презентации. Применение
Триггеры в презентации. Применение Vp_Lektsia_1_Vvedenie
Vp_Lektsia_1_Vvedenie Нейросамоучитель. Совершенствование обучения нейропилотированию
Нейросамоучитель. Совершенствование обучения нейропилотированию Система автоматизации программирования (САП), структура, классификация
Система автоматизации программирования (САП), структура, классификация TPMS Tool F01 Upgrade process
TPMS Tool F01 Upgrade process Переход на электронные процедуры
Переход на электронные процедуры Искусственный интеллект
Искусственный интеллект Работа журналиста с источниками информации
Работа журналиста с источниками информации Понятие операционной системы
Понятие операционной системы Создание автономных персонажей. Компьютерная анимация
Создание автономных персонажей. Компьютерная анимация Welcome to the internet! Please follow me
Welcome to the internet! Please follow me Алгоритмы с ветвлением
Алгоритмы с ветвлением 16_10_2022.92-22
16_10_2022.92-22 Тест по изученным темам
Тест по изученным темам Прямая трансляция
Прямая трансляция Авторизация и Развитие Партнеров Hewlett Packard Enterprise
Авторизация и Развитие Партнеров Hewlett Packard Enterprise лекция 21
лекция 21 Access (Звіти). Лекція 7. Створення звітів
Access (Звіти). Лекція 7. Створення звітів Автоматизированное рабочее место
Автоматизированное рабочее место Пиксельные игры: прошло ли их время
Пиксельные игры: прошло ли их время Основы работы с регулярными выражениями и производство http запросов. Библиотека регулярных выражений re
Основы работы с регулярными выражениями и производство http запросов. Библиотека регулярных выражений re