Содержание
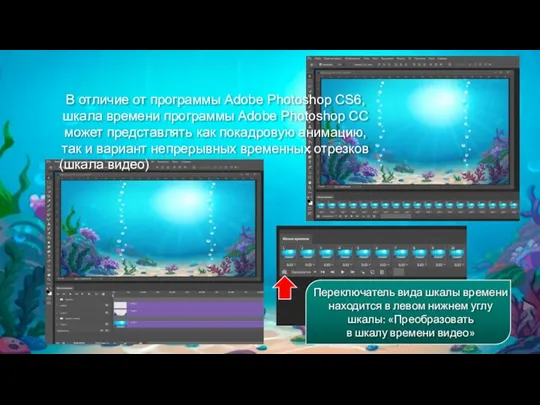
- 2. В отличие от программы Adobe Photoshop CS6, шкала времени программы Adobe Photoshop CC может представлять как
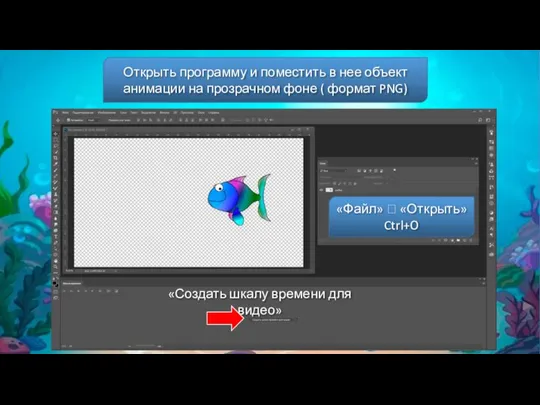
- 3. «Создать шкалу времени для видео» Открыть программу и поместить в нее объект анимации на прозрачном фоне
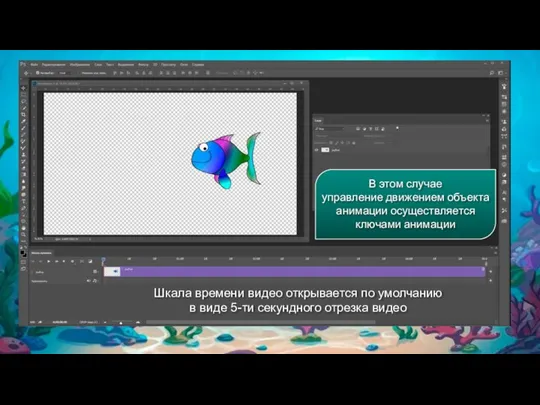
- 4. Шкала времени видео открывается по умолчанию в виде 5-ти секундного отрезка видео В этом случае управление
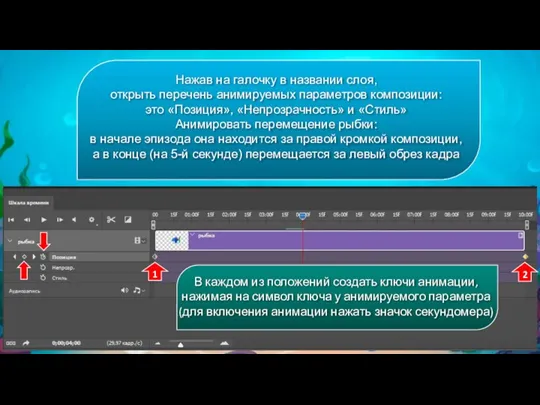
- 5. Нажав на галочку в названии слоя, открыть перечень анимируемых параметров композиции: это «Позиция», «Непрозрачность» и «Стиль»
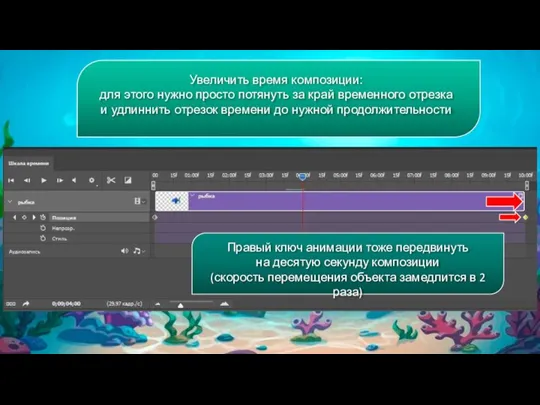
- 6. Увеличить время композиции: для этого нужно просто потянуть за край временного отрезка и удлиннить отрезок времени
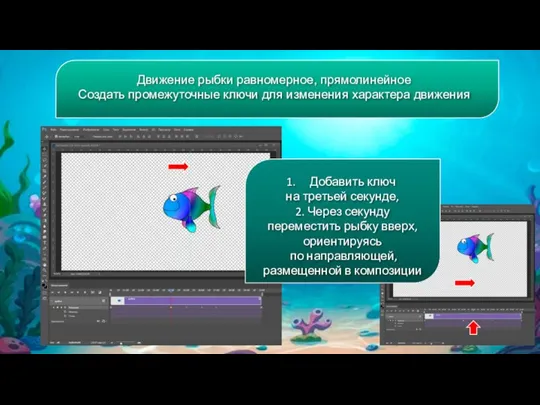
- 7. Движение рыбки равномерное, прямолинейное Создать промежуточные ключи для изменения характера движения Добавить ключ на третьей секунде,
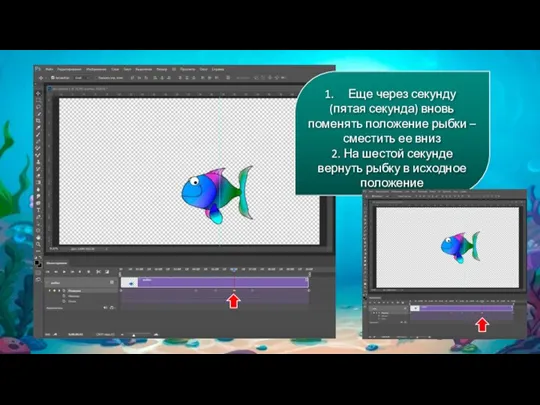
- 8. Еще через секунду (пятая секунда) вновь поменять положение рыбки – сместить ее вниз 2. На шестой
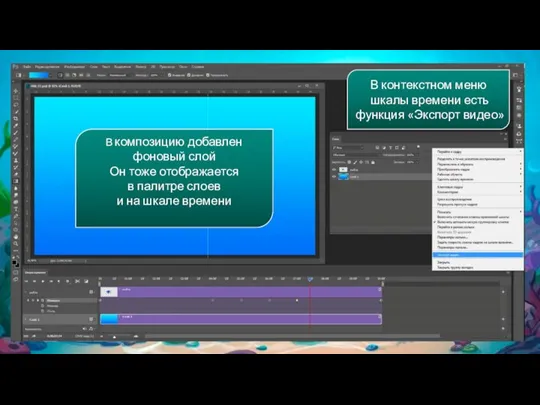
- 9. В композицию добавлен фоновый слой Он тоже отображается в палитре слоев и на шкале времени В
- 10. В результате рыбка совершает несколько промежуточных перемещений, фиксируемых ключами анимации
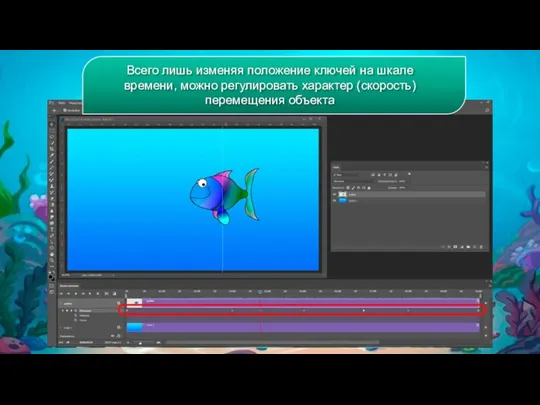
- 11. Всего лишь изменяя положение ключей на шкале времени, можно регулировать характер (скорость) перемещения объекта
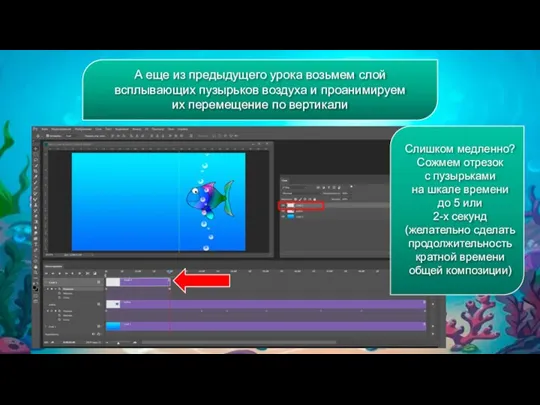
- 12. А еще из предыдущего урока возьмем слой всплывающих пузырьков воздуха и проанимируем их перемещение по вертикали
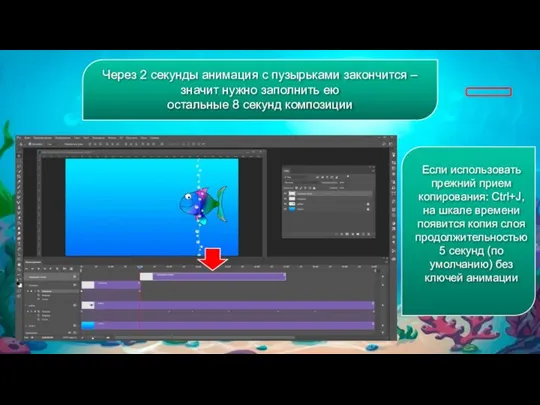
- 13. Через 2 секунды анимация с пузырьками закончится – значит нужно заполнить ею остальные 8 секунд композиции
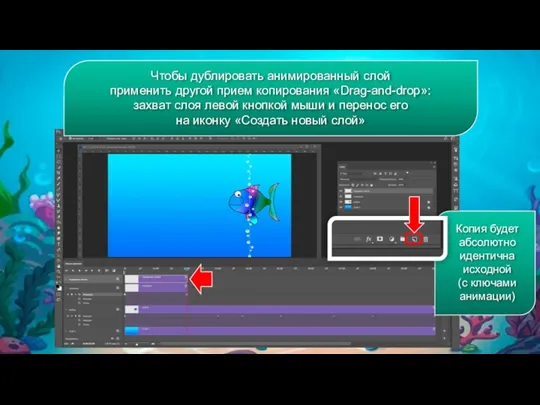
- 14. Чтобы дублировать анимированный слой применить другой прием копирования «Drag-and-drop»: захват слоя левой кнопкой мыши и перенос
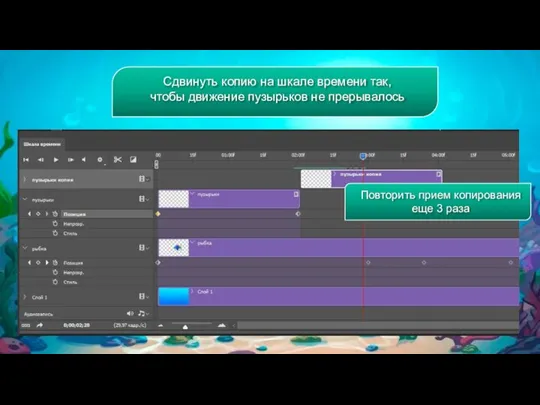
- 15. Сдвинуть копию на шкале времени так, чтобы движение пузырьков не прерывалось Повторить прием копирования еще 3
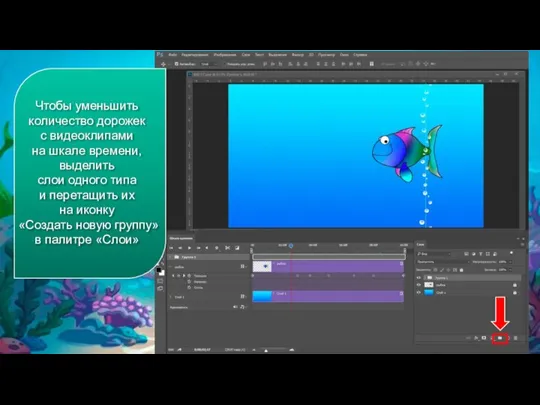
- 16. Чтобы уменьшить количество дорожек с видеоклипами на шкале времени, выделить слои одного типа и перетащить их
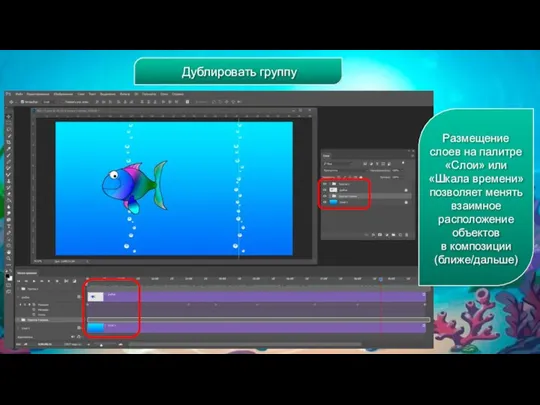
- 17. Размещение слоев на палитре «Слои» или «Шкала времени» позволяет менять взаимное расположение объектов в композиции (ближе/дальше)
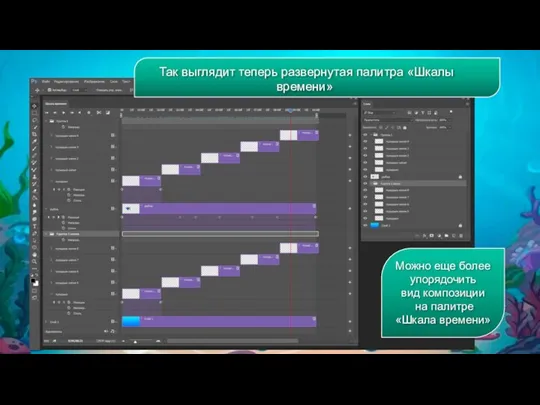
- 18. Так выглядит теперь развернутая палитра «Шкалы времени» Можно еще более упорядочить вид композиции на палитре «Шкала
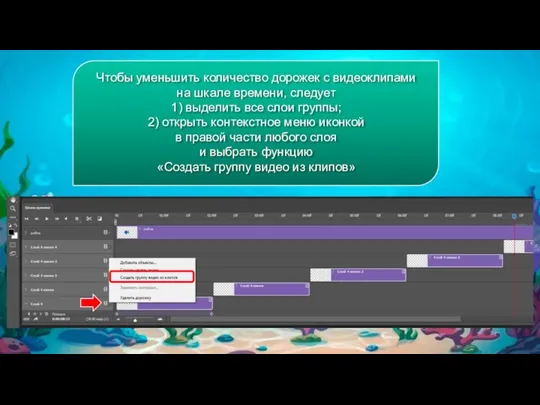
- 19. Чтобы уменьшить количество дорожек с видеоклипами на шкале времени, следует 1) выделить все слои группы; 2)
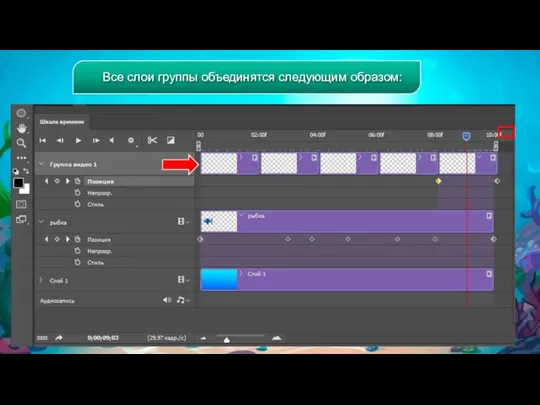
- 20. Все слои группы объединятся следующим образом:
- 21. Теперь вместо фонового слоя подставить композицию с морским пейзажем, которая была использована в предыдущем уроке «Анимация
- 22. В списке раскрывающихся параметров, предлагаемых для анимации есть параметр «Стиль» (в закладке «Окно» выбрать строку «Стили»)
- 23. Задание2 Самостоятельно выполнить анимацию третьего параметра «Непрозрачность»
- 24. Итак в данном уроке: 1) создана анимация перемещения объекта в программе Adobe Photoshop CC 2017; 2)
- 26. Скачать презентацию























 Осуществление поиска в готовой базе данных. Задачи с пояснениями решений
Осуществление поиска в готовой базе данных. Задачи с пояснениями решений LOGO. Обобщающий урок. Техника безопасности
LOGO. Обобщающий урок. Техника безопасности Базы данных
Базы данных Творческий подход к использованию графов для решения задания 23 (ЕГЭ)
Творческий подход к использованию графов для решения задания 23 (ЕГЭ) Презентация "Программное управление работой компьютера" - скачать презентации по Информатике
Презентация "Программное управление работой компьютера" - скачать презентации по Информатике Квалификационная работа: Разработка базы данных для учёта успеваемости при семейном обучении
Квалификационная работа: Разработка базы данных для учёта успеваемости при семейном обучении Основы проектирования и оборудования предприятий тонкого органического синтеза
Основы проектирования и оборудования предприятий тонкого органического синтеза Особенности репрезентации римской темы в российской социальной сети Вконтакте
Особенности репрезентации римской темы в российской социальной сети Вконтакте Анализ требований к программному обеспечению. Анализ и моделирование функциональной области внедрения программных систем
Анализ требований к программному обеспечению. Анализ и моделирование функциональной области внедрения программных систем Арифметические приложения теории сравнений
Арифметические приложения теории сравнений Презентация на тему WINDOWS VISTA
Презентация на тему WINDOWS VISTA  راهنمایی فیلترپوشایی صعودی
راهنمایی فیلترپوشایی صعودی Пресс-релиз – основной инструмент PR
Пресс-релиз – основной инструмент PR Современные online сервисы в образовании (1)
Современные online сервисы в образовании (1) В мире кодов
В мире кодов Таблицы и блоки
Таблицы и блоки Текстовые документы и технологии их создания
Текстовые документы и технологии их создания Лекция. Презентации
Лекция. Презентации Cp2000 series training notes
Cp2000 series training notes Виды упаковки
Виды упаковки Презентация на тему История развития HDD
Презентация на тему История развития HDD  Шаблон презентаций
Шаблон презентаций Презентация на тему Информационные модели (7 класс)
Презентация на тему Информационные модели (7 класс)  Программное средство для прохождения тестирования на присвоение квалификационной категории для медицинских работников
Программное средство для прохождения тестирования на присвоение квалификационной категории для медицинских работников Вредоносные программы
Вредоносные программы Элементы теории алгоритмов
Элементы теории алгоритмов Запросы в СУБД
Запросы в СУБД Электронная система расписания
Электронная система расписания